How to set up and configurate DJ-FlipBook?
Set up and configurate DJ-FlipBook
This element allows rendering PDF files on your website!
It is necessary to enable jQuery support in the advanced settings of Yootheme!
Go to Setings / Advenced enable jQuery and save.
After installation the DJ-Flipbook element is visible in elements library under DJ-Extensions tab:
Add new FlipBook element
Go to the page in yootheme builder where you want to add DJ-FlipBook. Then add new element - DJ-FlipBook.
Click in DJ PDF FlipBook element and add item.
Go to "link" and select the file you want to add.
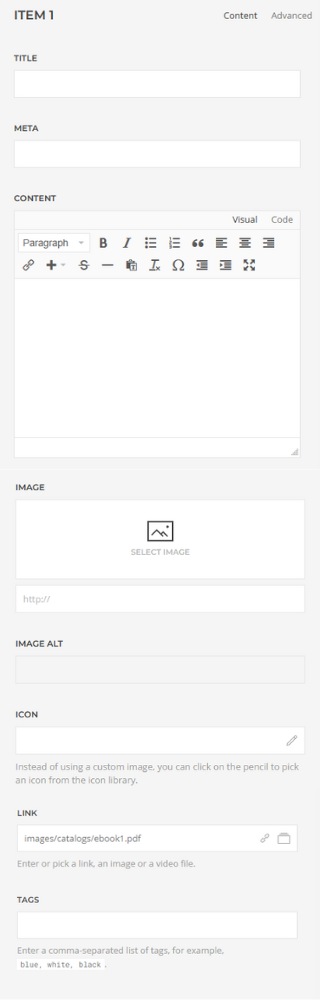
Content options
The content tab contains 8 available fields that can be set:
-
Title - provide title for the item
-
Meta - provide meta for the item
-
Content - provide content for the item
-
Image - provide an image for the item. Available when icon field is empty
-
Image alt - provide the image's alt
-
Icon - provide an icon. Available when image field is empty
-
Link - provide a link for PDF file
-
Tags - provide tags for this item
Example
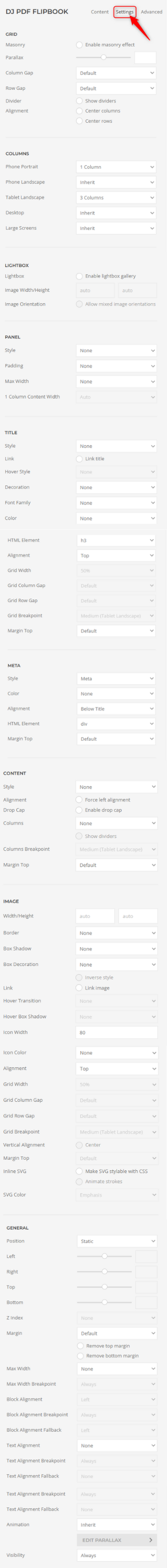
Settings
This plugin comes with several options that are based on the YooTheme Grid element.
Grid
-
masonry - enable the masonry effect
-
parallax - set the value for parallax effect
-
column gap - choose gap for columns
-
row gap - choose gap for rows
-
divider - show/hide dividers for each grid item
-
alignment - center columns / center rows
Columns
-
phone portrait - select columns for phone screen resolution
-
phone landscape - select columns for phone landscape screen resolution
-
tablet landscape - select columns for tablet landscape screen resolution
-
desktop - select columns for desktop screen resolution
-
large screens - select columns for large screens resolution
Lightbox
-
lightbox - if this option is selected, pdf file will be loaded only in the lightbox
-
image width/height - select width/height for a lightbox
-
image orientation - check to allow mixed image orientations
Panel
-
style - select card style for each panel
-
padding - select padding for panel element
-
max width - select max width for each panel
Title
-
style - select a style for a title field
-
link - if the link is selected, the pdf file will be loaded on title click
-
hover style - select a style for the hover
-
decoration - select title's decoration
-
font family - select font family for the title
-
color - select color for the title
-
HTML element - select what HTML element title should be
-
alignment - select alignment for the title
-
grid width - select grid width. This option is available when title alignment is left
-
grid column gap - select column gap. This option is available when title alignment is left
-
grid row gap - select grid row gap. This option is available when the title alignment is left
-
grid breakpoint - select grid breakpoint. This option is available when the title alignment is left
-
margin top - select a top margin for title field
Meta
-
style - select style for meta
-
color - select color for meta
-
alignment - select meta's alignment
-
HTML element - select what HTML element meta should be
-
margin top - select margin top for meta field
Content
-
style - select style for the content field
-
alignment - select alignment for the content field
-
drop cap - enable drop cap feature
-
columns - select columns for content
-
columns breakpoint - select columns breakpoint. Available when columns are selected
-
margin top - select margin-top for the content field
Image
-
width/height - select width/height for the image
-
border - select border for the image
-
box shadow - select box-shadow
-
box decoration - select box decoration
-
link - link the image. When the image is linked, the pdf file will be shown on image click
-
hover transition - select hover transition
-
hover box shadow - select box-shadow on hover
-
icon width - select icon width
-
icon color - select icon color
-
alignment - select image alignment
-
grid width - select grid width. This option is available when image alignment is set to left or right
-
grid column gap - select grid column gap. This option is available when image alignment is set to left or right
-
grid row gap - select grid row gap. This option is available when image alignment is set to left or right
-
grid breakpoint - select grid breakpoint. This option is available when image alignment is set to left or right
-
vertical alignment - select vertical alignment. This option is available when image alignment is set to left, right, between or bottom
-
margin top - select margin top for image field
-
inline svg - make svg stylable with css
-
SVG color - select svg color. This option is available when inline svg option is selected
General
Set up all general options as in mostly element in YOOTheme PRO