Full Width Submenu and Percentage Columns' Widths
DJ-MegaMenu allows setting the submenu of the first level menu item to be 100% menu wide and define the columns' widths in percents instead of pixels. This is a great option which can improve your mega menu layout and makes it fully responsive at the same time.
Let's start to setup full-width submenu.
First level menu item options
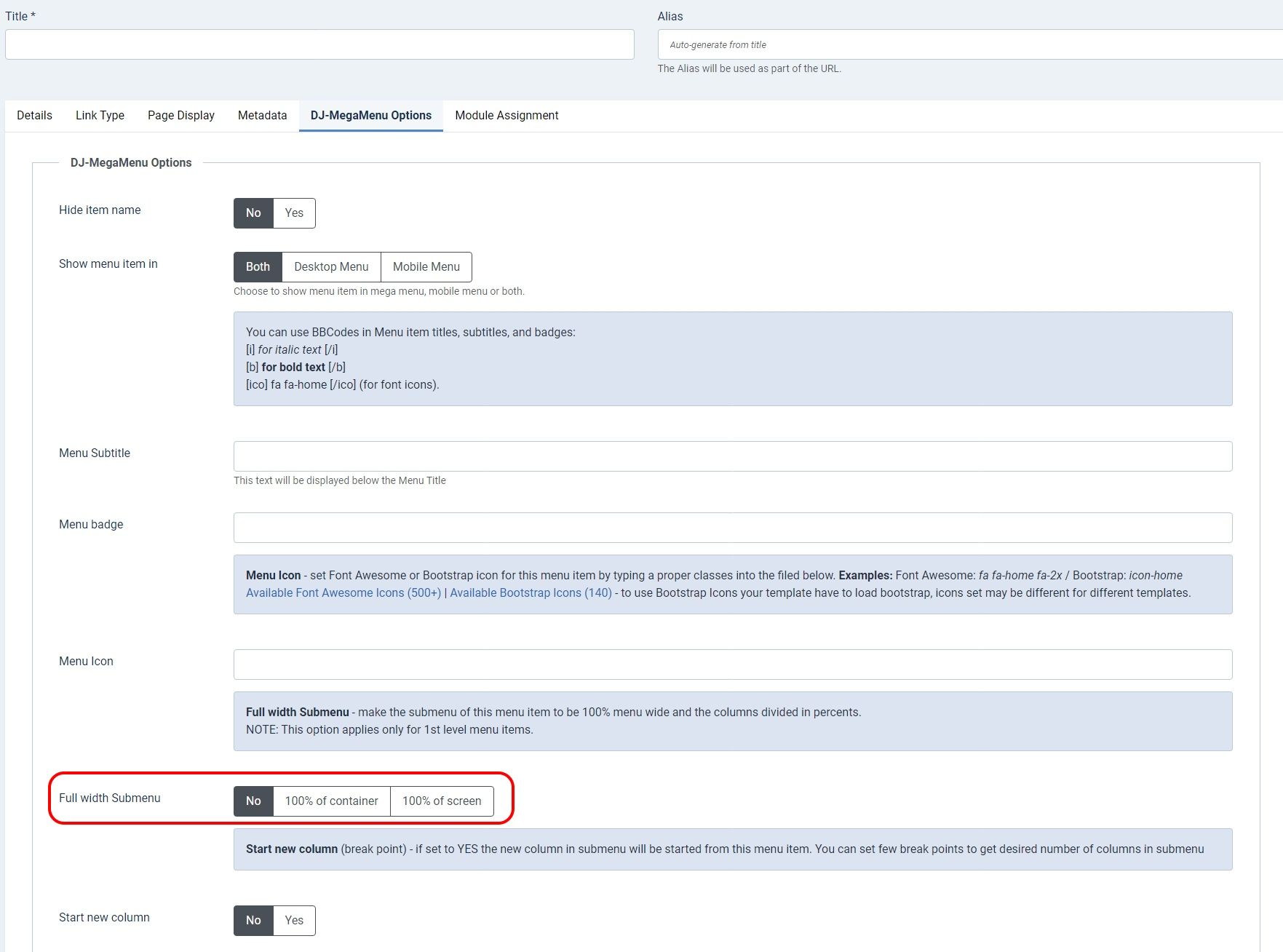
All the submenus have fixed width by default, to change it for desired menu item submenu, you need to go to its settings. In the DJ-MegaMenu Options tab, set "Full width Submenu" option to either 100% of container or 100% of screen depending on need and save the changes.

Submenu columns and rows
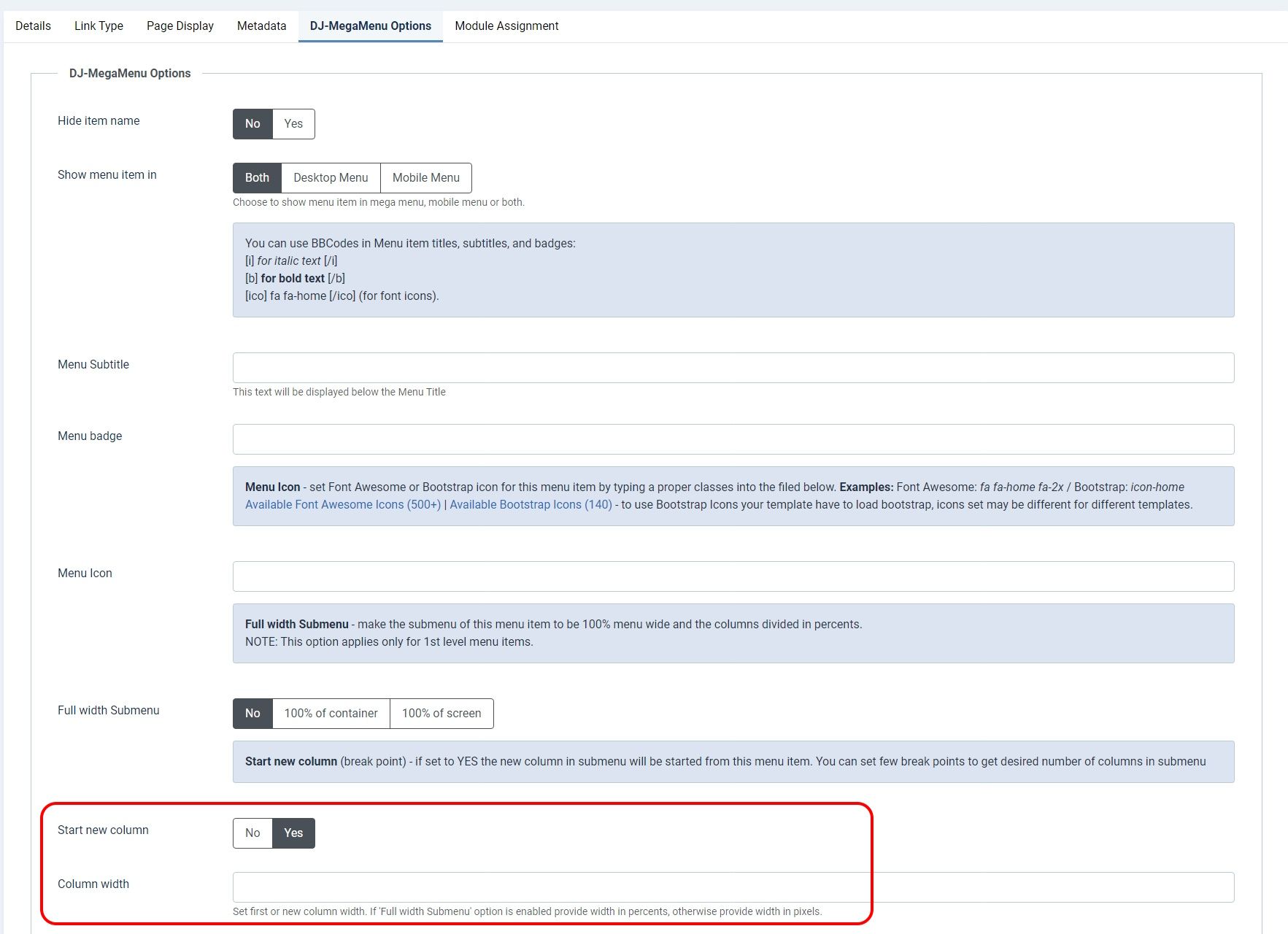
Now you need to divide submenu of the menu item from the last step into columns. It's as simple as going to the submenu item settings and check the option to start new column from this menu item. Here you can also change the default column width by typing width in percents.
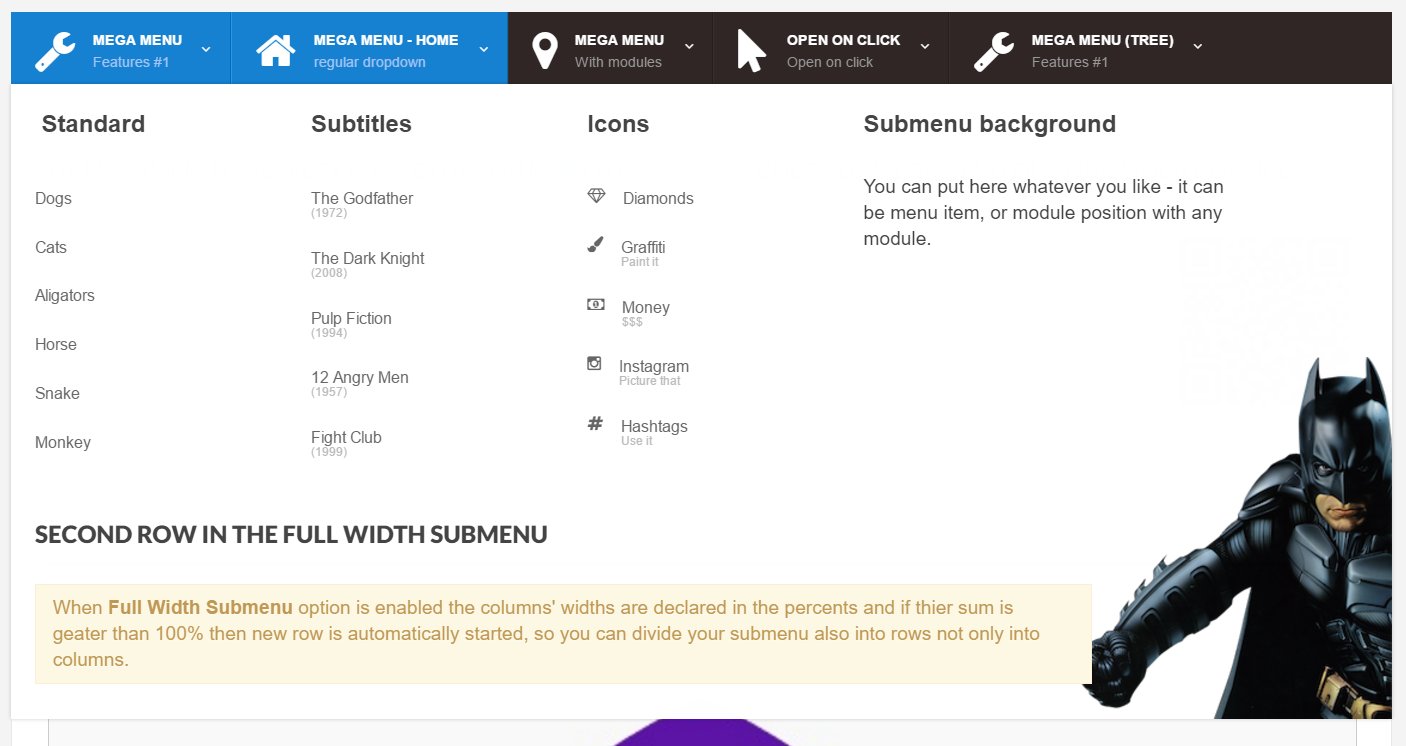
When the sum of the columns' widths will reach the 100% then the next row will be added automatically and next columns will be placed in the new row. It gives you possibility to set rows and columns in the way you need.

Default column width
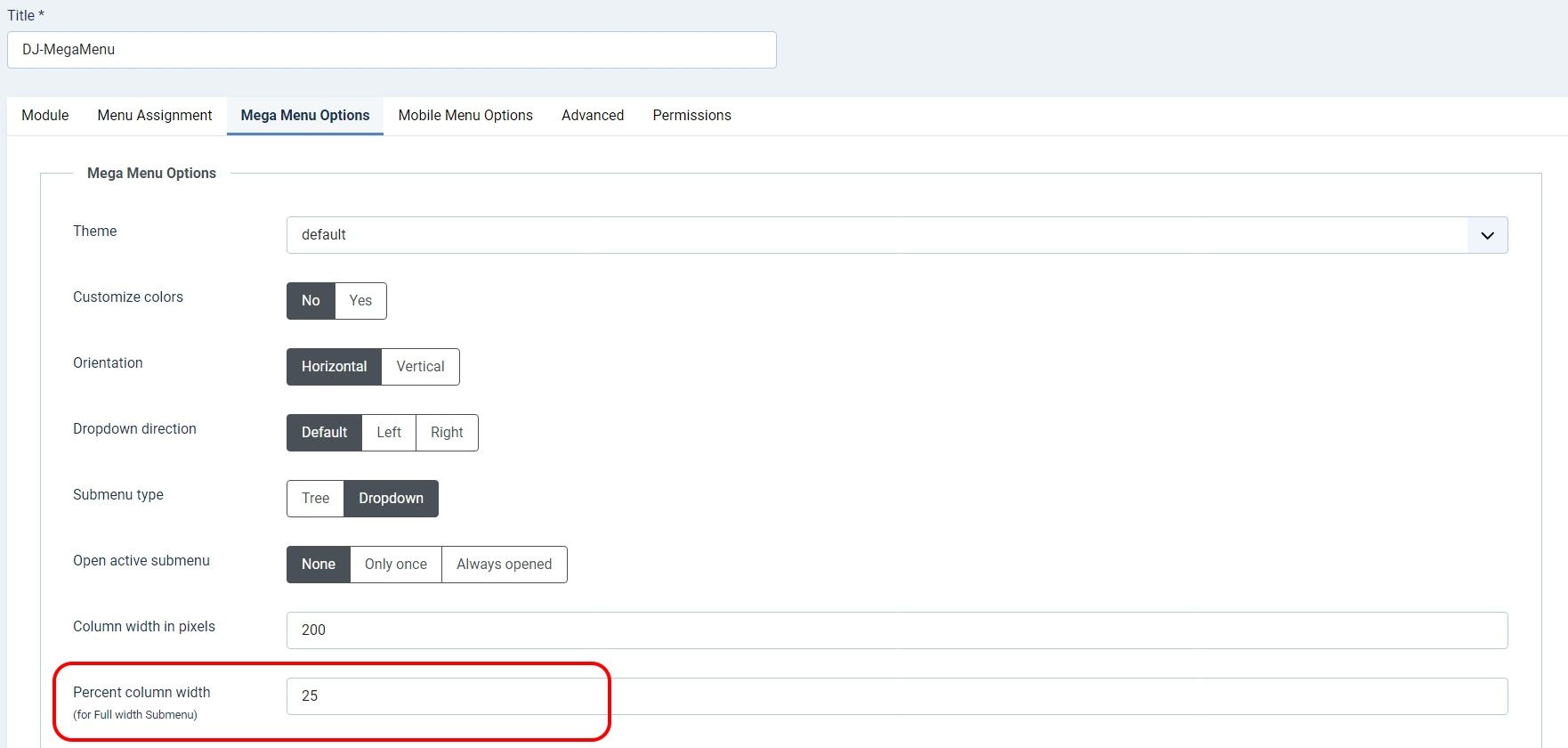
The column width option in the last step is optional. You can leave empty field and then the default column width will be used for the new column. You can change the default column width in the module options. To do so, open DJ-MegaMenu module and go to Mega Menu Options tab. Adjust the Percent column width at the bottom of the first section of the parameters, updating mega menu theme

In case you've created your own menu theme you need to update it with the following CSS:
/* full width submenu */
.dj-megamenu-
{theme}
li.dj-up.fullsub {
position: static !important;
}
.dj-megamenu-
{theme}
li.dj-up.fullsub a.dj-up_a {
position: relative;
}
.dj-megamenu-
{theme}
.djsubrow_separator {
clear:both;
border-bottom: 1px solid #3a3a3a;
padding: 0 0 20px;
margin: 0 0 20px;
}Remember to replace {theme} with your theme name or word 'override' in case you are using override from template option.
If you are using Joomla-Monster template and override from template theme option you may need to add the above css to {yourtemplate}/less/custom.less file or just update your template if there is the new version available.
That's it!
Now, this submenu width is equal to the menu bar width and it's fully responsive.