Module
DJ-MegaMenu module is necessary to display the menu in the module position.
Navigate Content -> Site modules and choose the DJ-MegaMenu module.
Let's take a look at Module Parameters:
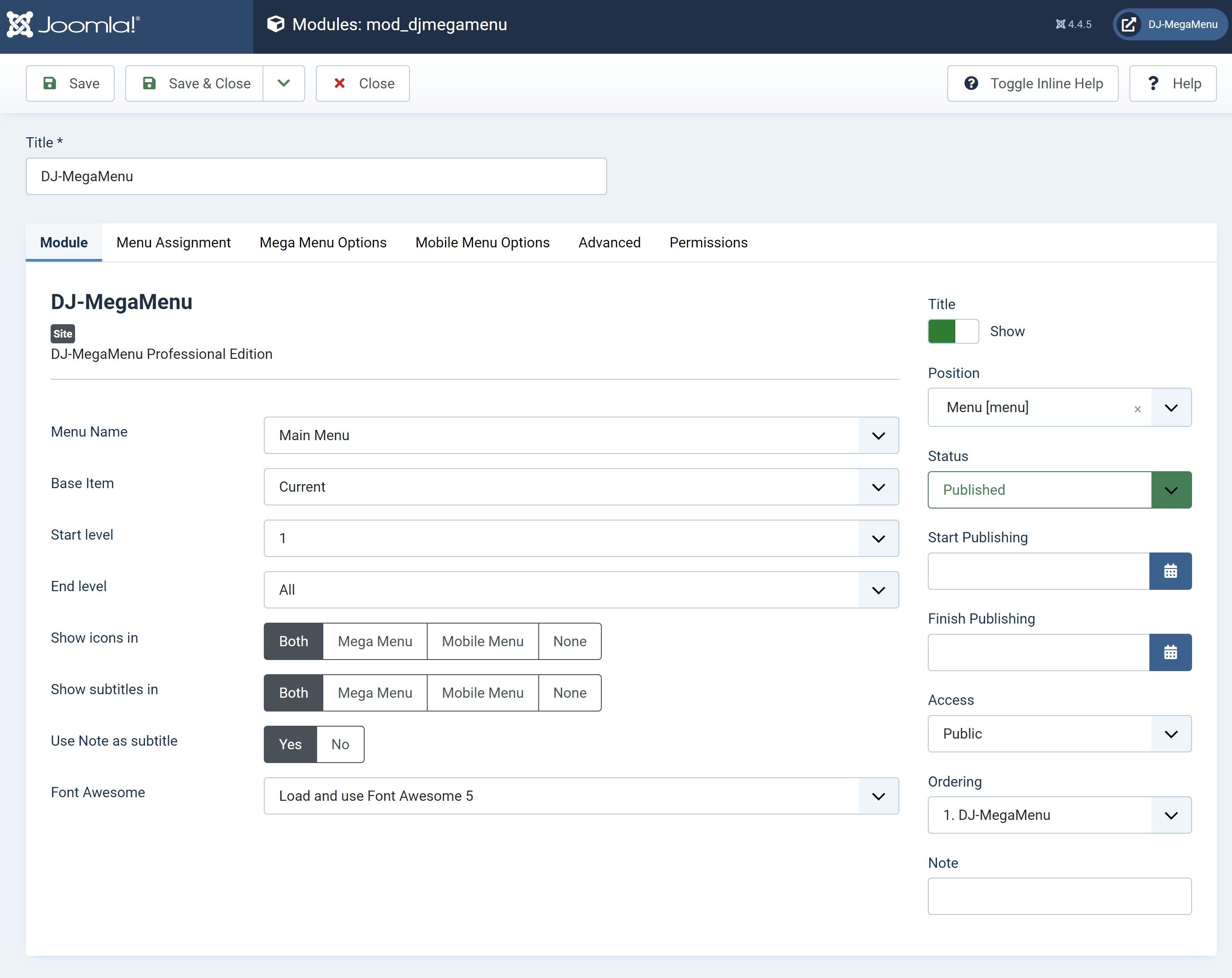
Module

- Menu Name - The name of the menu (default is main menu)
- Base Item - Select a menu item to always be used as the base for the menu display.
- Start level – Level to start rendering the menu at.
- End level – Level to stop rendering the menu at. If you choose 'All,' all levels will be shown.
- Show icons in – Choose to show menu items' icons in mega menu, mobile menu, both or disable the icons completely.
- Show subtitles in – Choose to show menu items' subtitles in mega menu, mobile menu, both or disable the subtitles completely.
- Use Note as the subtitle – Use menu item note field as a subtitle when subtitle parameter is empty.
- Include Font Awesome
- Use Font Awesome from template
- Font Awesome 4
- Font Awesome 5
- Disable
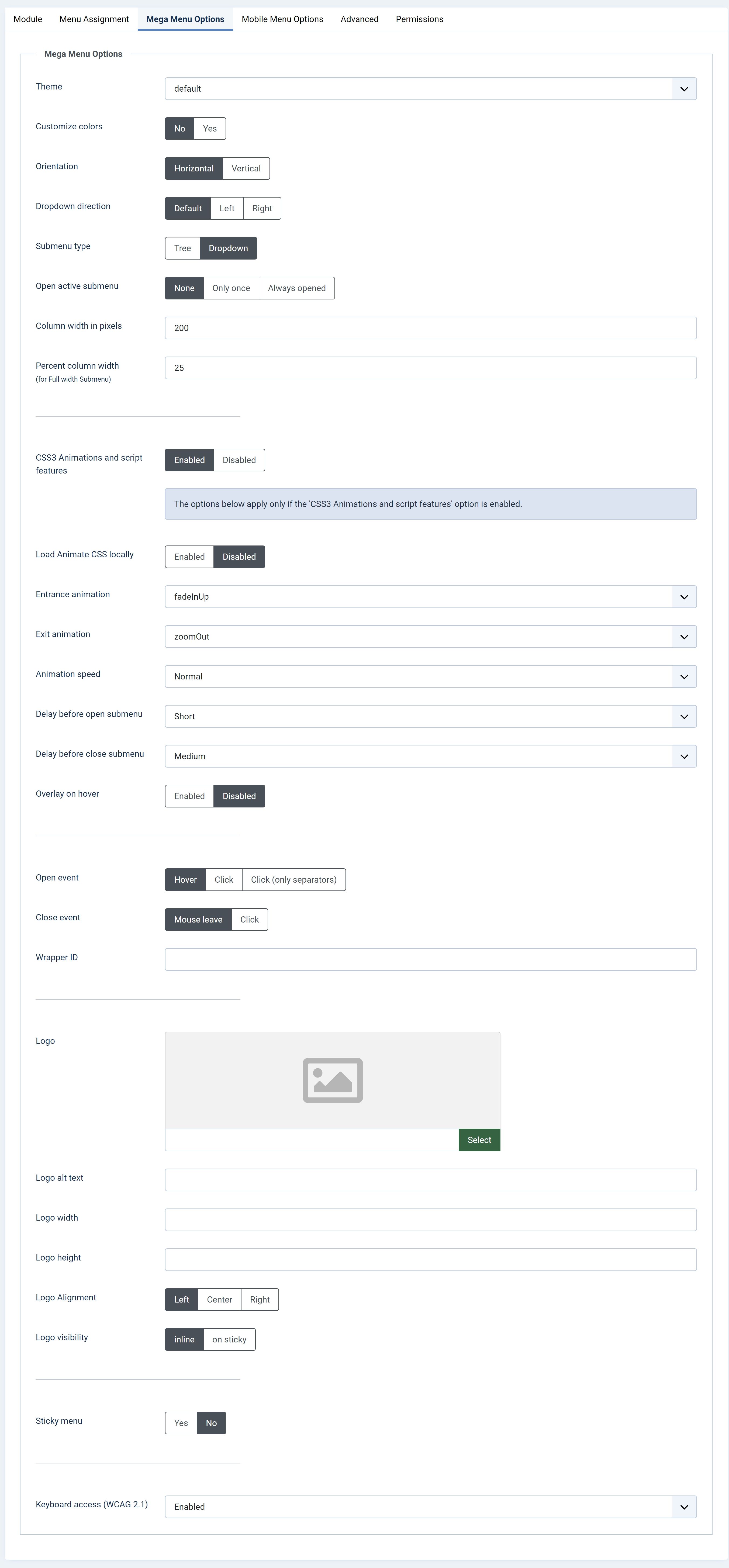
Mega Menu Options

- Theme – Choose the theme for DJ-MegaMenu. You can create your own theme by copy the existing one and renaming the folder or copy the djmegamenu.css file from the default theme into /templates/[your_template]/CSS/ and set the theme to '- override from template -.'
- Customize colors - With the below options you can customize colors in the DJ-Megamenu module
- Orientation - choose if the menu will be displayed horizontally or vertically.
- Dropdown direction – Use only id you want to force default dropdown direction, which is based on language direction by default. It can be overridden in menu item settings (DJ-MegaMenu Options).
- Submenu type – Show submenu items as a tree or dropdown menu. It can be overridden in menu item settings (DJ-MegaMenu Options)
- Open active submenu - None/Only once/Always opened
- Column width in pixels – Set default column width in pixels. It can be overridden in menu item settings (DJ-MegaMenu Options).
- Percent column width - Set default column width in percent for full-width submenu.
- CSS3 Animations and scripts features – Enabling makes the menu animate with nice CSS3 animations and also adds extra features such as the sticky menu, keeping submenus inside the wrapper, the delay before close submenu or touch screens better experience.
- Load Animate CSS locally - Enabled/Disabled
- Entrance animation – select one of the available animations.
- Exit animation – select one of available animations.
- Animation speed – select one of available speeds.
- Delay time before open submenu - Set delay time in miliseconds (1000 ms = 1 second)
- Delay time before close submenu – Set delay time in miliseconds (1000 ms = 1 second)
- Overlay on hover - If enabled, an overlay will be added to the BODY when hover menu items.
- Open event – Bulid submenu which open on click event instead of hover. you can apply click event for all items or just for separators. Touch screens by default use click event for all items.
- Close event - the option allows you to set an event that will close the item's submenu
- Wrapper id – Submenu will change direction if it goes out the container with wrapper id. Default wrapper is container with .dj-megamenu class
- Logo - choose logo image to display with Menu
- Logo alt text - set alternative text for logo
- Logo width - set logo width
- Logo height - set logo height
- Logo alignment - choose logo image alignment for menu
- Logo visibility - choose where and when logo should visible
Sticky menu – It makes your DJ-MegaMenu always visible while scrolling page down.
Sticky offset (px) - change the sticky menu position from the top of the window edge.
Keyboard acces (WCAG 2.1) - Enable keyboard access to meet WCAG requirements.
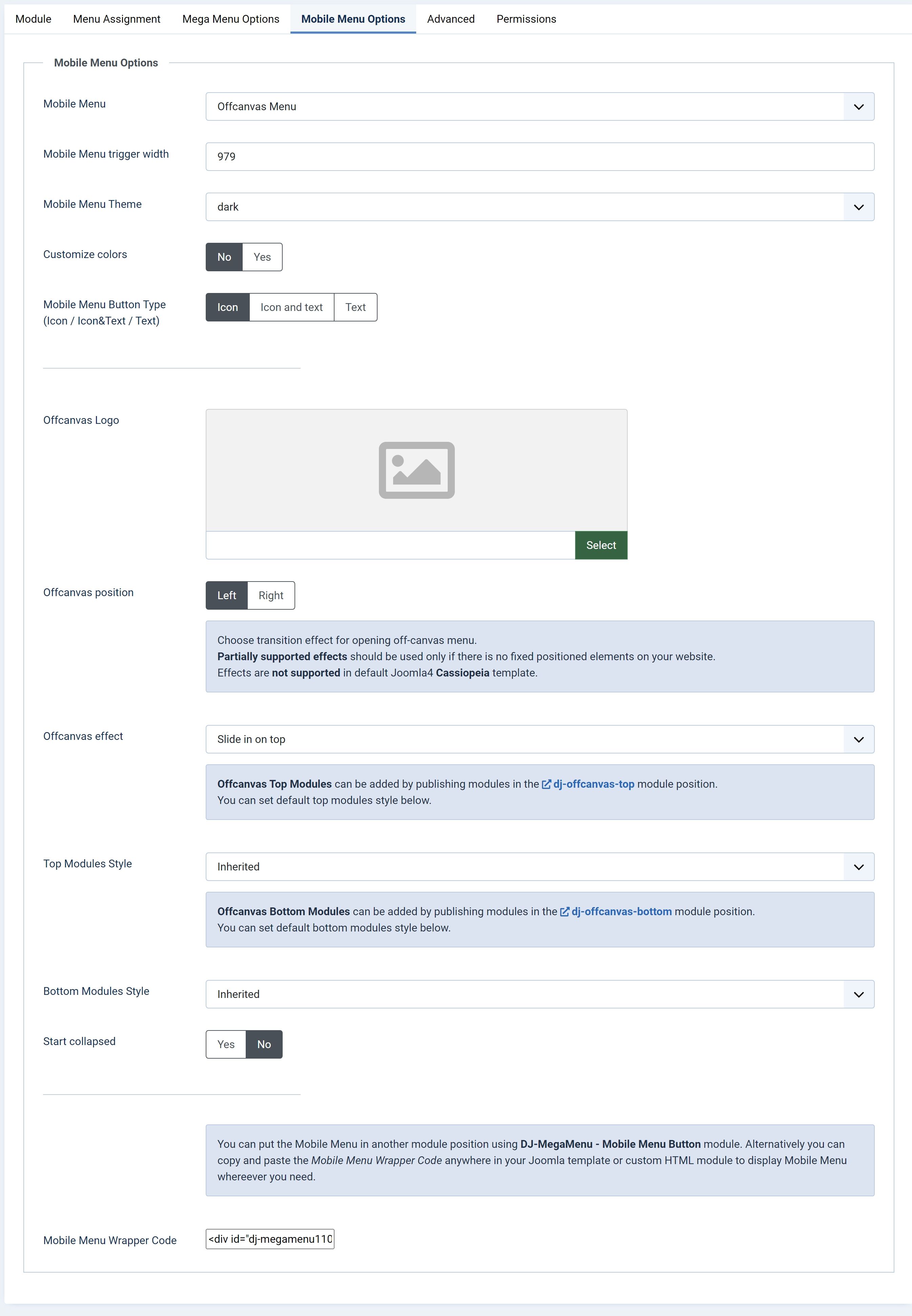
Mobile Menu Options

- Mobile Menu – Use mobile menu for screens smaller than the with set below
- Mobile Menu trigger width - Mega Menu will be switched to Mobile Menu for screens narrower than set value.
- Mobile Menu Theme – Choose the theme for mobile menu. You can create your own theme by copy the existing one and renaming the folder or copy the djmobilemenu.css file from a mobile theme into /templates/[your_template]/css/ and set mobile theme to '-override from template-'
- Customize colors - With below options you can customize colors in DJ-Megamenu module
- Mobile Menu Button Type - Choose between icon, icon with text or text only
- Offcanvas Logo - Choose logo image to display at the top of the offcanvas menu
- Offcanvas position - left/right
- Offcanvas Effect - Choose transition effect for opening off-canvas menu. Partially supported effects should be used only if there is no fixed positioned elements on your website.
- Top Modules Style - Offcanvas Top Modules can be added by publishing modules in the dj-offcanvas-top module position. You can set default top modules style below.
- Bottom Modules Style - Offcanvas Bottom Modules can be added by publishing modules in the dj-offcanvas-bottom module position. You can set default bottom modules style below.
- Start Collapsed - Display collapsed mobile menu on a start.
You can put the Mobile Menu in another module position using DJ-MegaMenu - Mobile Menu Button module. Alternatively you can copy and paste the Mobile Menu Wrapper Code anywhere in your Joomla template or custom HTML module to display Mobile Menu whereever you need.
- Mobile Menu Wrapper Code