DJ-PreSchool. Installation from scratch
Contents:
- What's in the package?
- What item do you need to download separately?
- Do we recommend any other components to use?
- How to install everything from scratch?
- - Step #1 Joomla installation
- - Step #2 Initial configuration
- - - Yootheme PRO
- - - DJ-Accessibility
- - - DJ-AudioList
- - - DJ-PupUp
- - - DJ-ContentFilters
- - Step #4 Yootheme Builder
- - - Images
- - - Child Theme
- - - Default template
- - - Basic builder configuration
- - - Base style
- - - Recover template settings
- - - Child Theme
- - - Set up the menu
- - - Loading layouts
- - - Set up pages
- - - Set up shop page
- - - Modules
What is the djuniversity-en-elements-*.zip package?
It is a set of files that allows you to install a website based on the DJ-University template from scratch or install it on an existing website
What's in the package?


What item do you need to download separately?
Attention!
Yootheme Page Builder is required for proper system operation, which must be purchased and downloaded from https://yootheme.com/page-builder. Yootheme Page Builder is a commercial component from a third party and cannot be bundled with our extensions due to proprietary rights.
Do we recommend any other components to use?
How to install everything from scratch?
Step #1 Joomla installation
Install Joomla! 5.x or 4.x downloaded from https://downloads.joomla.org/. If you already have your installation working, you can skip this step.
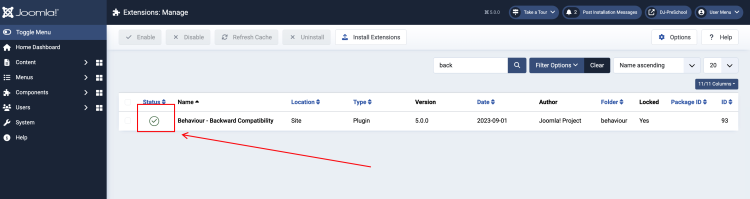
If you are using Joomla version 5.x, make sure the backward compatibility plugin is activated. If not turn it on. To do this, go to plugins, find the backward compatibility plugin and enable it.

Step #2 Initial configuration

2. Other settings according to your needs
Step #3 Installation and configuration of extensions
1. Yootheme PRO:
Download from https://yootheme.com/page-builder and install like a regular extension. Remember that this is an add-on from a third party, and you need to buy a license from them. There is a wealth of documentation available for Yootheme PRO on their website - https://yootheme.com/support/yootheme-pro/joomla/introduction. You can handle this web builder.
2. DJ-Accessibility:

3. DJ-Audiolist:
Install the DJ-Audiolist plugin downloaded from https://dj-extensions.com/my-account/downloads/DJ-AudioList-Joomla and activate it.
4. DJ-Popup:
Install the DJ-Popup plugin downloaded from https://dj-extensions.com/my-account/downloads/DJ-AudioList-Joomla and activate it.
5. DJ-ContentFilters:
Install the DJ-ContentFilters plugin downloaded from https://dj-extensions.com/my-account/downloads/DJ-ContentFilters and activate it.
Step #4 Yootheme Builder Configuration
1. Images:
2. Child Theme:
3. Default template:
Set Yootheme as your default template.
Go to the System tab and select Site Template Styles from the Templates section

Then set Yootheme as the default template

4. Basic builder configuration

5. Base style

6. Recover template settings from a JSON file:

7. Child Theme:

8. Set up the menu:



9. Loading layouts:
Go to Yootheme Pages. Then to Builder




10. Set up pages:

Using ready-made layouts, you will build other subpages. Of course, you can modify the views as you wish. You can create layouts on regular articles or page templates depending on the context you are in at the moment. Yootheme and DJ-Catalog2 Integrator documentation will be helpful in this.
Let's try to add the "Songs" subpage
Go to menu. Then Main menu and add a new menu item



Then add a new menu item and name it "Songs". Select articles/single article as the menu item type


From this position you can immediately create an article and associate it with a menu item

So create it and save it

Now save your menu item and close dialog window

This way you have added an item to the main menu without leaving the webbuilder. Now click on this item.
Go back to pages/builder and click the library button

Select the "songs" page from your library

Advice
It is a good practice to have a complete quickstart copy somewhere else, allowing you to see the different settings used there.