DJ-BeOrganic WordPress. Installation from scratch
Contents:
- What's in the package?
- What item do you need to download separately?
- Do we recommend any other components to use?
- How to install everything from scratch?
- - Step #1WordPress installation
- - Step #2 Plugins instalation
- - - WooCommerce
- - - Advanced Custom Fields
- - - Yootheme PRO
- - - Dj-Catalog2 Integrator
- - - DJ-FlipBook
- - - DJ-SlideshowTimeline
- - Step #4 Yootheme Builder
- - - Images
- - - Child Theme
- - - Home Page
- - - Basic builder configuration
- - - Recover theme settings
- - - Home page appearance
- - - Child Theme
- - - Set up the menu
- - - Loading layouts
- - - Set up pages
- - - Set up shop page
What is the djbeorganic-wp-elements-*.zip package?
It is a set of files that allows you to install a website based on the DJ-BeOrganic theme from scratch or install it on an existing website
What's in the package?


What item do you need to download separately?
Attention!
Yootheme Page Builder is required for proper system operation, which must be purchased and downloaded from https://yootheme.com/page-builder. Yootheme Page Builder is a commercial component from a third party and cannot be bundled with our extensions due to proprietary rights.
Do we recommend any other components to use?
How to install everything from scratch?
Step #1 WordPress installation
Install WordPress downloaded from https://wordpress.org/download/. If you already have your installation working, you can skip this step.
Step #2 Installation and configuration of plugins
1. WooCommerce WordPress eCommerce plugin::
Download the latest version from https://wordpress.org/plugins/woocommerce/ and install it.
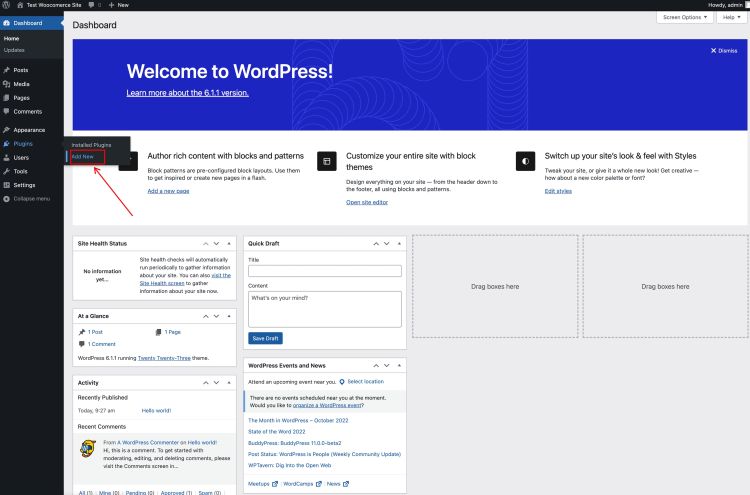
Go to Plugins / Add new


Then activate it


2. Advanced Custom Fields:

3. Yootheme PRO:
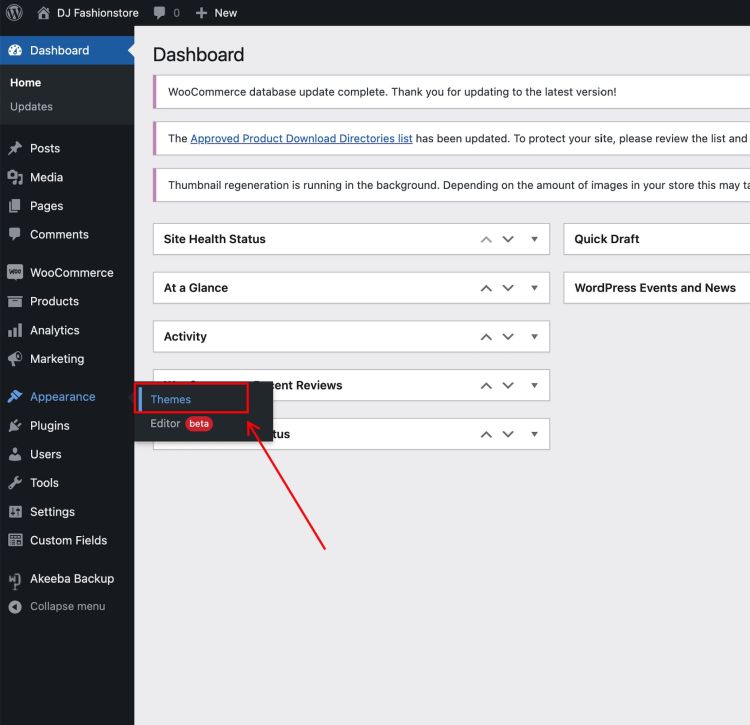
Go to Apperance / Themes

Then Add new



5. DJ-FlipBook:
We also added a great plugin that presents PDF files in the form of a FlipBook. Thanks to this, you can show the latest product catalogues, documentation, etc., in an interesting form.
You can download the add-on here https://dj-extensions.com/my-account/downloads/dj-flipbook

6. DJ-SlideshowTimeline:


Step #4 Yootheme Builder Configuration
1. Images:

2. Child Theme:
Unpack the 'yootheme_child.zip' file and transfer the whole folder via FTP to the '/wp-content/themes folder in your WordPress Installation. You can learn more about child themes from the Yootheme documentation https://yootheme.com/support/yootheme-pro/wordpress/developers-child-themes

3. Home Page:




3. Default theme:
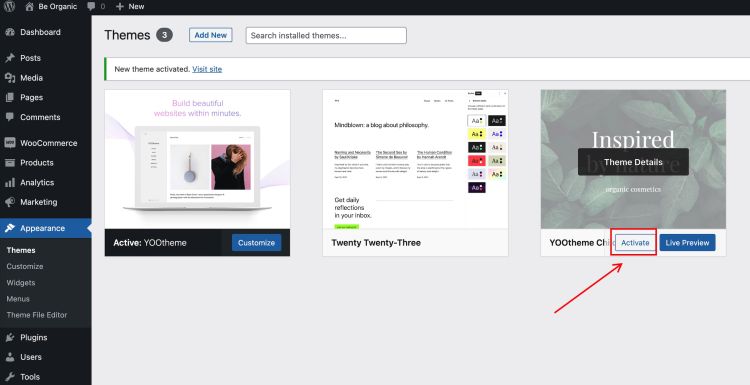
Set Child Theme as your default theme.
Go to Apperance / Themes and and activate the child theme

4. Basic builder configuration
Now start to configure your theme. Just click the customize button

5 Recover template settings from a JSON file:




6. The appearance of the home page
Go to the builder tab



Then select DJ-Fashionstore - Layouts.json from your computer. After doing this, you will see a list of available layouts that we use in our demo

7. Set up page:
Try to set up your home page now. Select the appropriate layout - "DJ-BeOrganic Homepage" and click.
Now you have a start page, just like in our demo (of course, if you added our pictures. If not, you can use your own. Complete them on each element in the web builder)

8. Set up shop page:
Add a menu item for the store page. To do this, go to the menu, create a new menu, name it (e.g. Main Menu), pin it to the Navbar area, add item and then select the type for this item: Products / All Products


















Save layout.
Using ready-made layouts, you will build other subpages. Of course, you can modify the views as you wish. You can create layouts on regular articles or page templates depending on the context you are in at the moment. Yootheme documentation will be helpful in this.
Advice
It is a good practice to have a complete quickstart copy somewhere else, allowing you to see the different settings used there.