DJ-PreSchool WordPress. Installation from scratch
What is the djuniversity-wp-elements-*.zip package?
It is a set of files that allows you to install a website based on the DJ-University template from scratch or install it on an existing website
What's in the package?

What item do you need to download separately?
Popup and Modal Boxes that will boost your conversion rates on pages build on YOOtheme PRO. Download the latest version from https://dj-extensions.com/yootheme/dj-popup
Attention!
Yootheme Page Builder is required for proper system operation, which must be purchased and downloaded from https://yootheme.com/page-builder. Yootheme Page Builder is a commercial component from a third party and cannot be bundled with our extensions due to proprietary rights.
Do we recommend any other components to use?
How to install everything from scratch?
Step #1 WordPress installation
Install WordPress downloaded from https://wordpress.org/download/. If you already have your installation working, you can skip this step.
Step #2 Installation and configuration of plugins
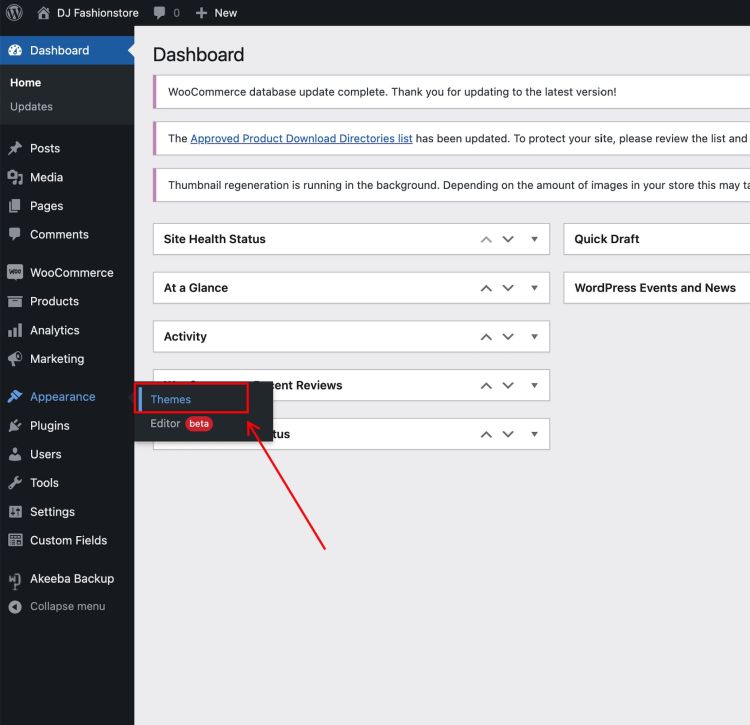
Go to Apperance / Themes

Then Add new



Go to Plugins / Add New and install wp_djaccessibility_*.zip as standard plugin

Then configure the plugin according to your needs. In our demo we have a toolbar.


Step #3 Yootheme Builder Configuration

Unpack the 'yootheme_child.zip' file and transfer the whole folder via FTP to the '/wp-content/themes folder in your WordPress Installation. You can learn more about child themes from the Yootheme documentation https://yootheme.com/support/yootheme-pro/wordpress/developers-child-themes





3. Default theme:
Set Child Theme as your default theme.
Go to Apperance / Themes and and activate the child theme

4. Basic builder configuration
Now start to configure your theme. Just click the yootheme button in your dashboard

5 Recover template settings from a JSON file:




6. Then go to pages




Then select DJ-Preschool - Layouts.json from your computer. After doing this, you will see a list of available layouts that we use in our demo

7. Set up page:
Try to set up your home page now. Select the appropriate layout - "DJ-University Homepage" and click.
Now you have a start page, just like in our demo (of course, if you added our pictures. If not, you can use your own. Complete them on each element in the web builder)

Then load images from your media library. You will find them in the provided uplods.zip file
8. Set up next page:
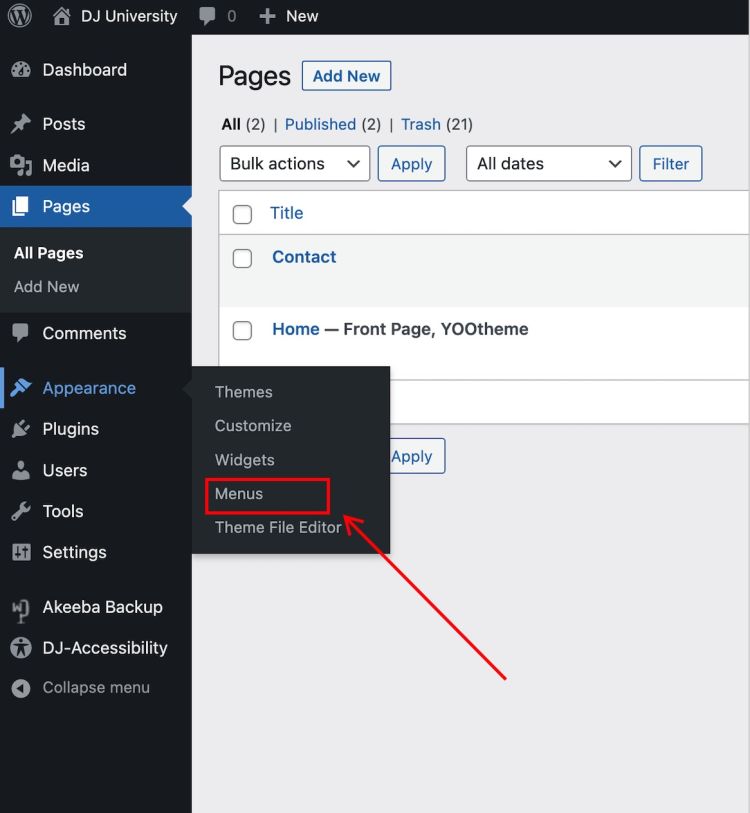
Go to Apperance / Menus

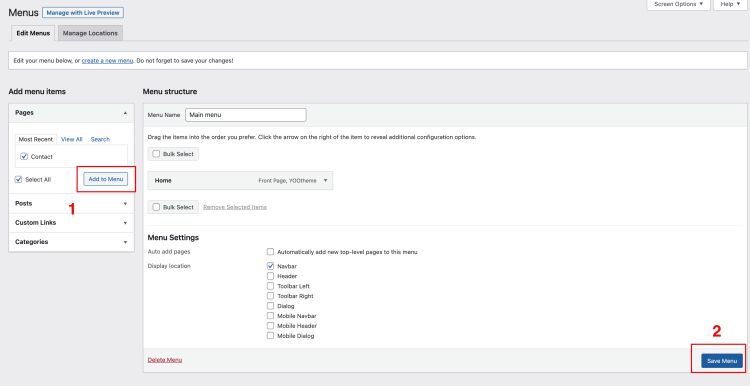
And add your Contact page to the menu and save it

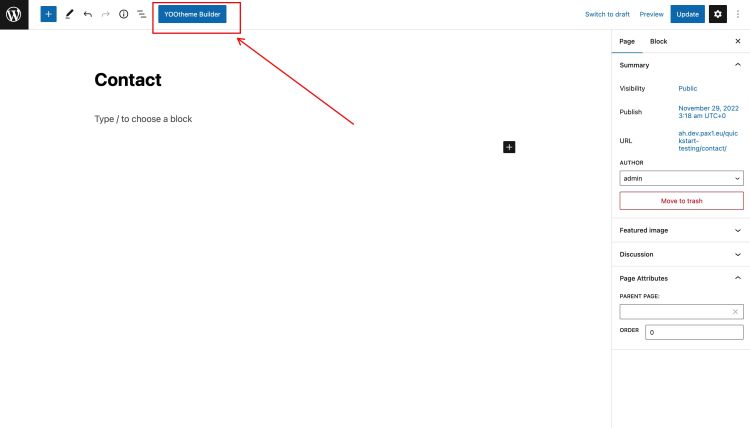
Go back to pages. Select the contact page and start editing it in Yootheme Builder


Select Library and then My Layouts. Choose DJ University - Contact

The layout will be loaded

Then load images from your media library. You will find them in the provided uplods.zip file
Using ready-made layouts, you will build other subpages. Of course, you can modify the views as you wish. You can create layouts on regular articles or page templates depending on the context you are in at the moment. Yootheme documentation will be helpful in this.
Advice
It is a good practice to have a complete quickstart copy somewhere else, allowing you to see the different settings used there.