How to use DJ-Catalog2 YooTheme Integration Plugin?
How to use DJ-Catalog2 YooTheme Integration Plugin?
What is our integrator?
DJ-Catalog2 Yootheme Integrator is a special plugin that provides the ability to generate views of the Dj-Catalog2 component using the Yootheme PRO builder. Thanks to the different content types available in the plugin - dynamic content, you can create unique views for:
-
product list
-
product sheets
-
manufacturers list
-
the manufacturer's description
-
category list
To create these views, you can use all the elements available in Yootheme, such as grid, slideshow, panel slider and others. You can also use predefined layouts for individual views or presets for individual elements and elements provided by the plugin.
What you need?
-
DJ-Catalog2 - https://dj-extensions.com/dj-catalog2
-
PageBuilder Yootheme Pro -https://yootheme.com/page-builder
-
DJ-Catalog2 integrator - https://dj-extensions.com/yootheme/dj-catalog2-integrator
How to run it?
Step 1
- Installation of Dj-Catalog2 - instructions can be found here
- Configuration, product introduction
Step 2
Installing Yootheme
- Download Yootheme Pro and install it as a regular component
- Go to the tab system / templates section / Site Template Styles
- Set Yootheme as the default template
- Now it's time to set the menu item - If you don't have any menus yet, it's best to start by setting the main menu as a single article (it may be empty).
- Then set the products menu item
- Go to the yootheme webbuilder
You can find Yootheme documentation here - https://yootheme.com/support/yootheme-pro/joomla/introduction.
For our purposes, I am demonstrating only the basics:
- License key - you will need it, among other things, to download leyouts, illustrations. Go to setings / API Key and paste your API code from your account's Websites section on Yootheme. Enter your license code

- Set the menu in the webbuilder - Menus / e.g. Header position

You can find more information about menu settings here - https://yootheme.com/support/yootheme-pro/joomla/menus
Step 3
Go back to the dashboard and install the DJ-Catalog2 integrator plugin. Make sure the plugin is published.
Go back to Yootheme and then use the menu to go to the product list.
Now we will create a product list template.
Knowing how sections, lines, and elements work in Yootheme will come in handy here. Please refer to the documentation for this.
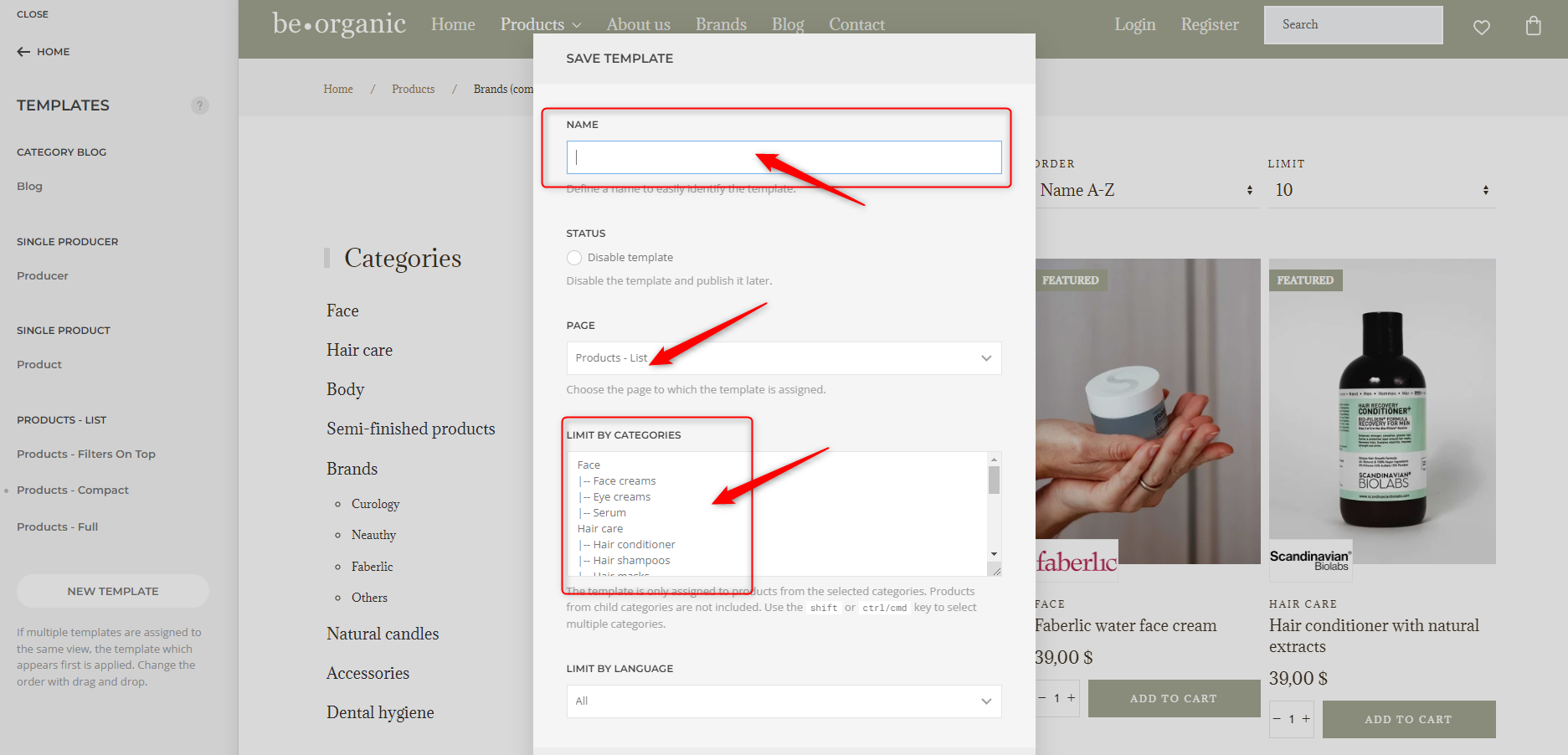
On the product menu (in the context of the product list), select templates and then new template. In the next step, we give a name to our template (e.g. product page).
You can now create a new layout for your products or download it form the library. We are working on our qucikstart DJ-BeOrganic so we have everything set up.
To download layout click the library button and then select the DJ-CATALOG2 LAYOUTS tab and one of the available layouts for the product list.
The next step is the product card template.
Click on any product and then select tamplates in the context of the product.
Then click new template or choose one that already exist. Give your template a name and save it just like you did for the product list.
Of course, you can create any, even very complex layouts. An example and inspiration is the LenaLighting product catalog - https://lenalighting.com/products