
How to Generate a Google Maps API Key?
Google Maps is a powerful tool that allows you to add interactive maps to your website. To use Google Maps on your site, you need an API key. In this step-by-step guide, we will explain how to generate a Google Maps API key. This process is essential for our components, such as dj-classifieds, to fully utilize the capabilities of Google Maps.
Why Do You Need a Google Maps API Key?
A Google Maps API key is necessary to access the services offered by Google Maps. It allows you to integrate interactive maps, geolocation, driving directions, and many other features directly on your website. Our components, including DJ-Classifieds, require an API key to function properly and provide users with the best experience.
Step 1: Creating a Google Cloud Account
To generate a Google Maps API key, you need a Google Cloud account. If you don't have one yet, visit the Google Cloud website and create an account. After registering and logging into Google Cloud, you will be able to proceed with the next steps.
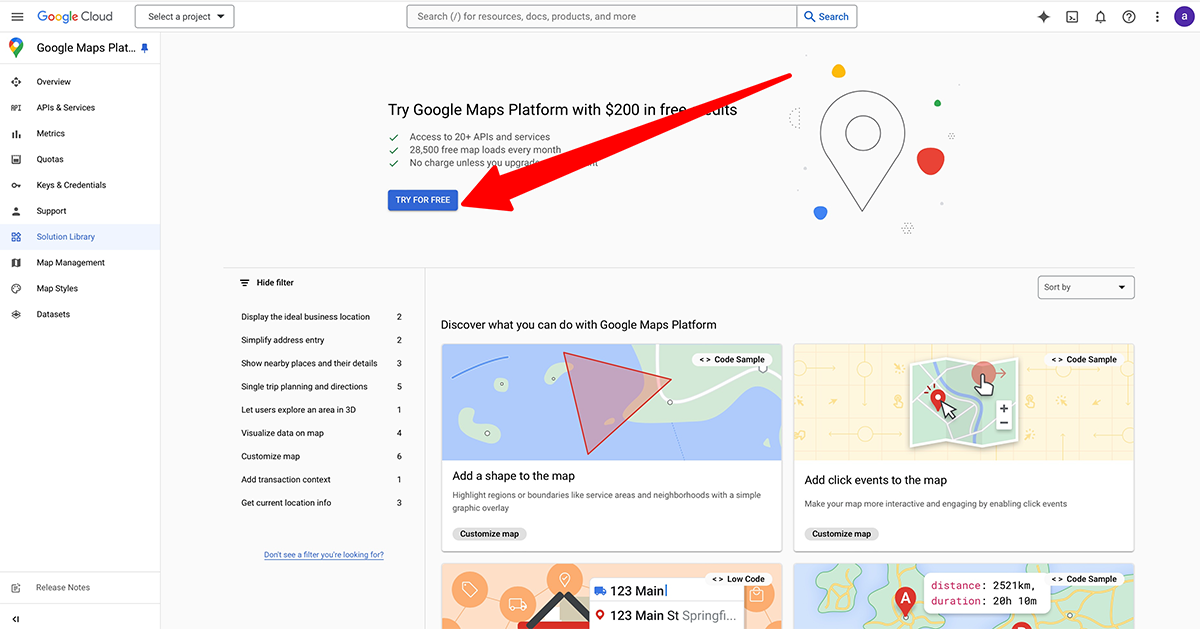
Step 2: Configuring Your Google Cloud Account
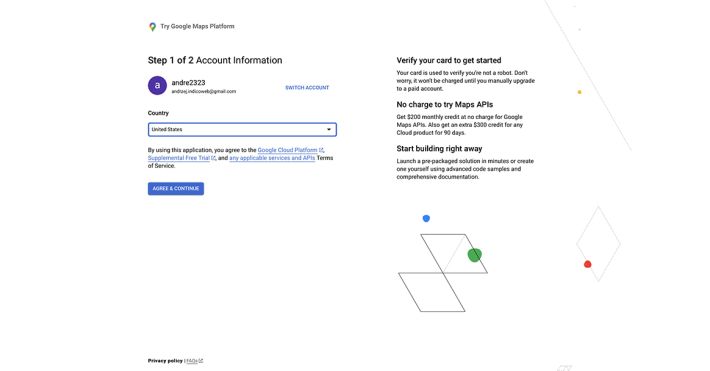
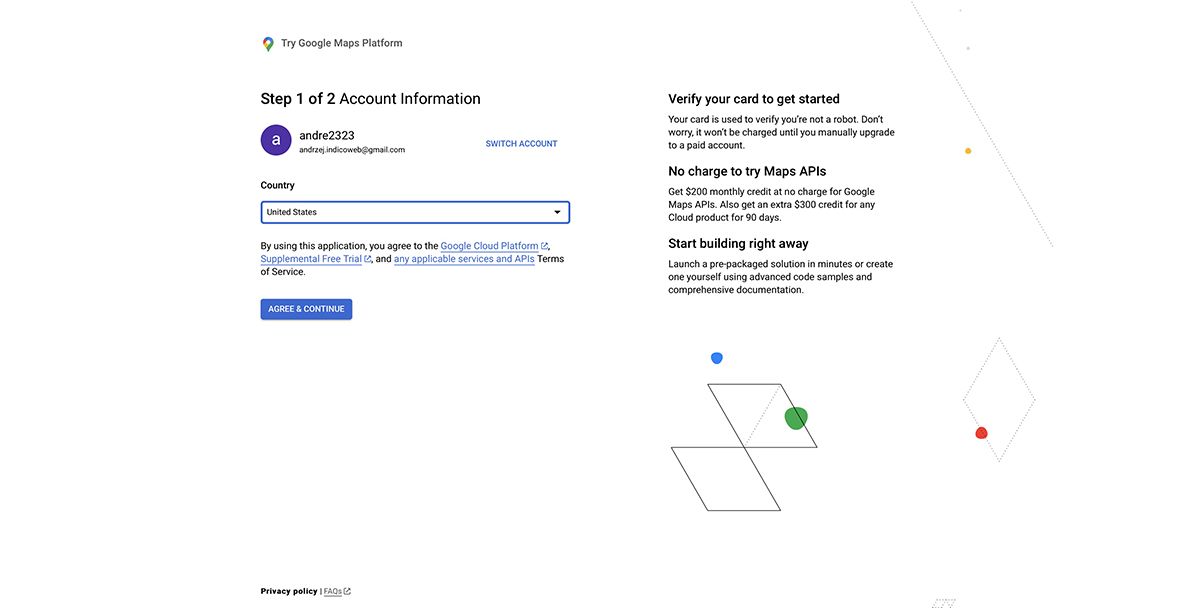
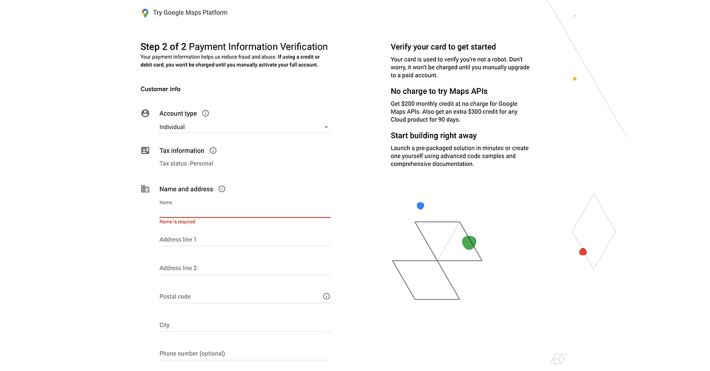
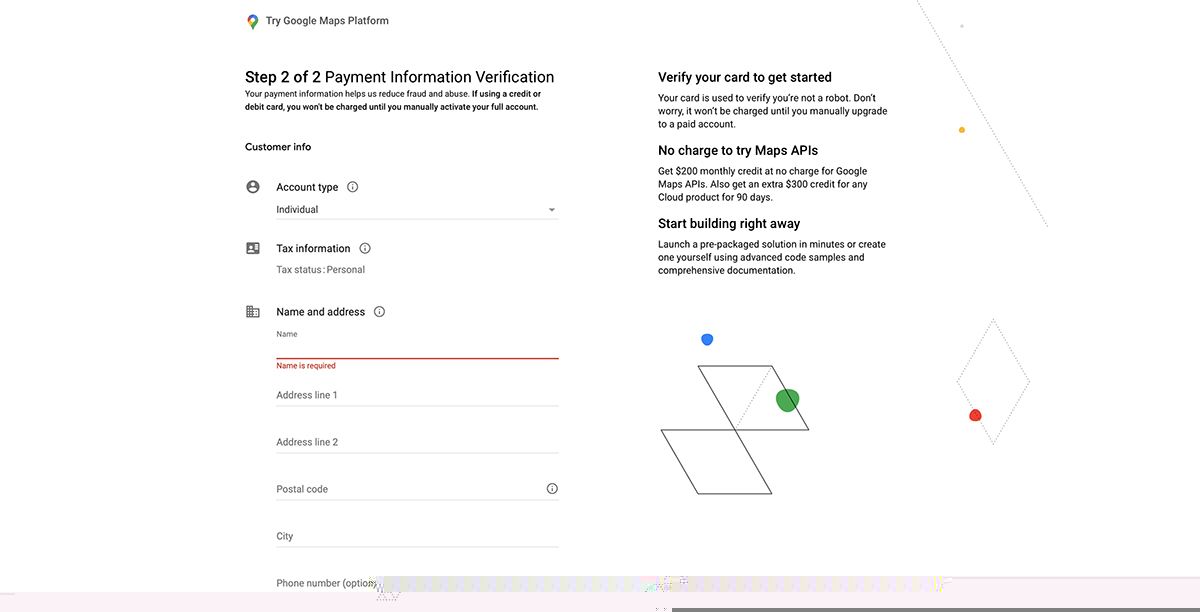
After creating a Google Cloud account, you will need to configure your account. Google will ask you to provide some basic information, such as contact details and business information.
Providing Contact Information
Fill out the form with your contact details, such as your name, email address, and phone number. This information is necessary for Google to contact you if needed.
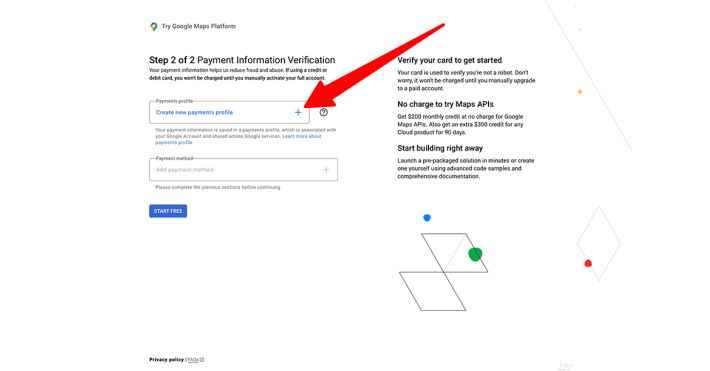
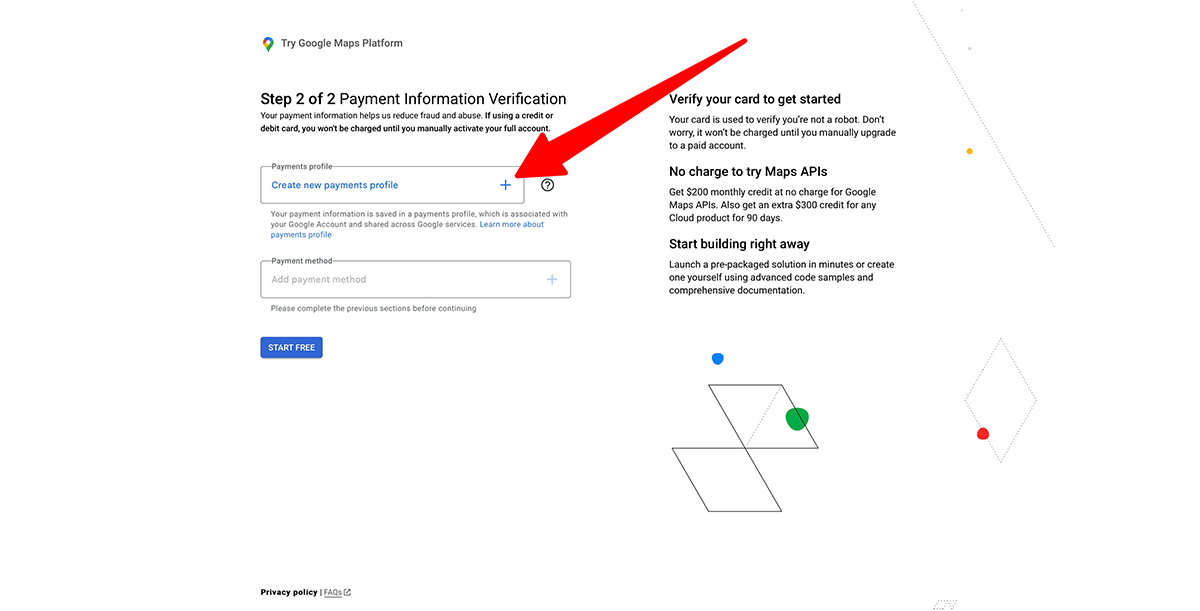
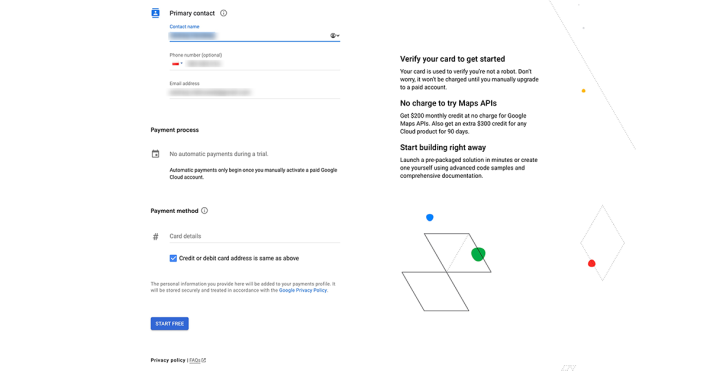
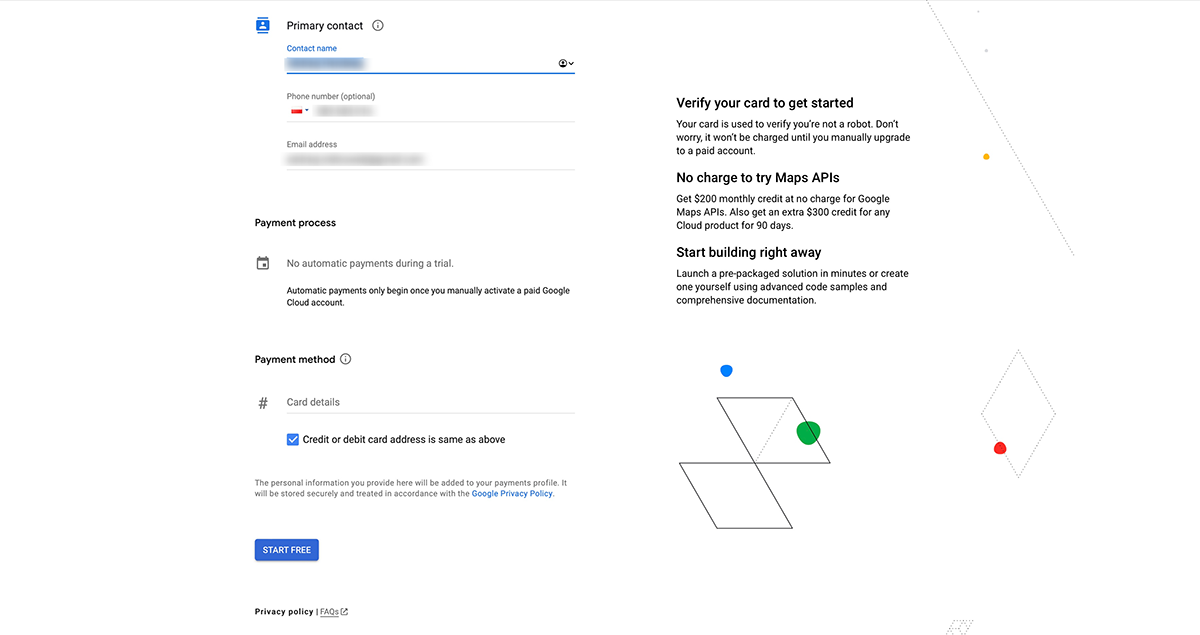
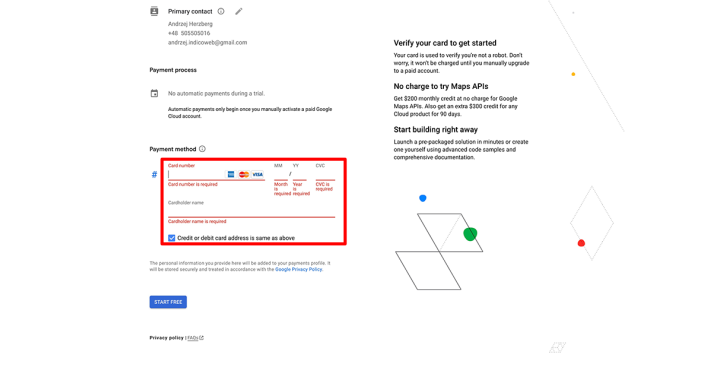
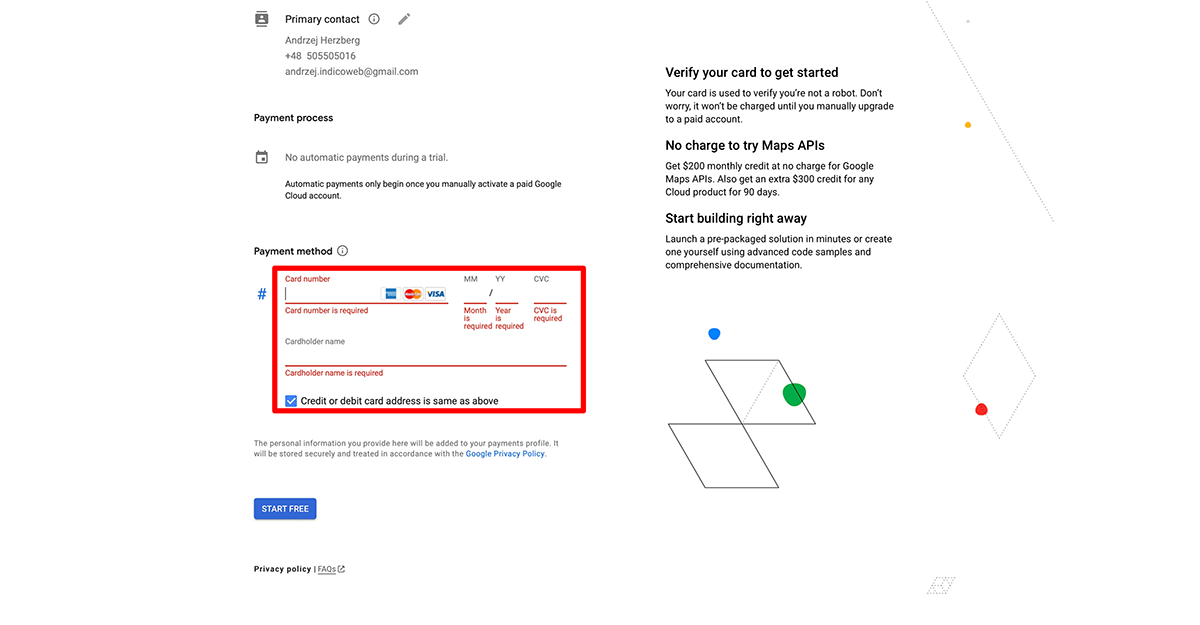
Adding Credit Card Information
To use Google Cloud and generate a Google Maps API key, you need to add your credit card information. Google Cloud offers a free plan with generous limits, but payment information is required for identity verification and to prevent abuse.
Google Cloud provides $200 monthly credit for using Google Maps APIs. These limits are sufficient for most regular websites, and charges may only occur with very high traffic. For example, within this limit, you can generate up to 28,000 map loads per month, which is more than enough for most websites.
Therefore, there is minimal risk of exceeding these limits for your website, meaning you don't need to worry about additional charges unless you have very high visitor traffic.
- Go to the "Billing" section in the Google Cloud Console.
- Click "Add billing account."
- Enter your credit card information as instructed.
- Once the process is complete, your account will be ready to use.
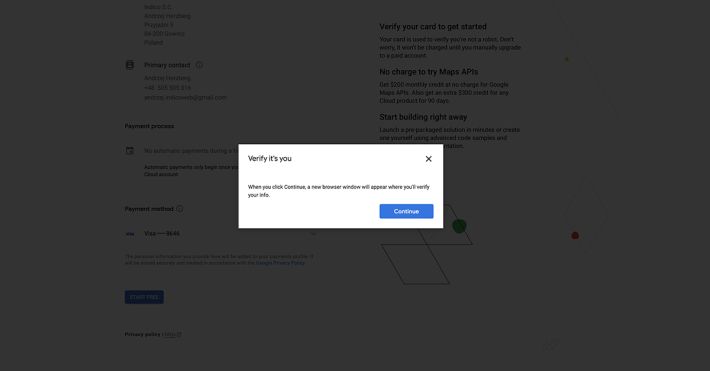
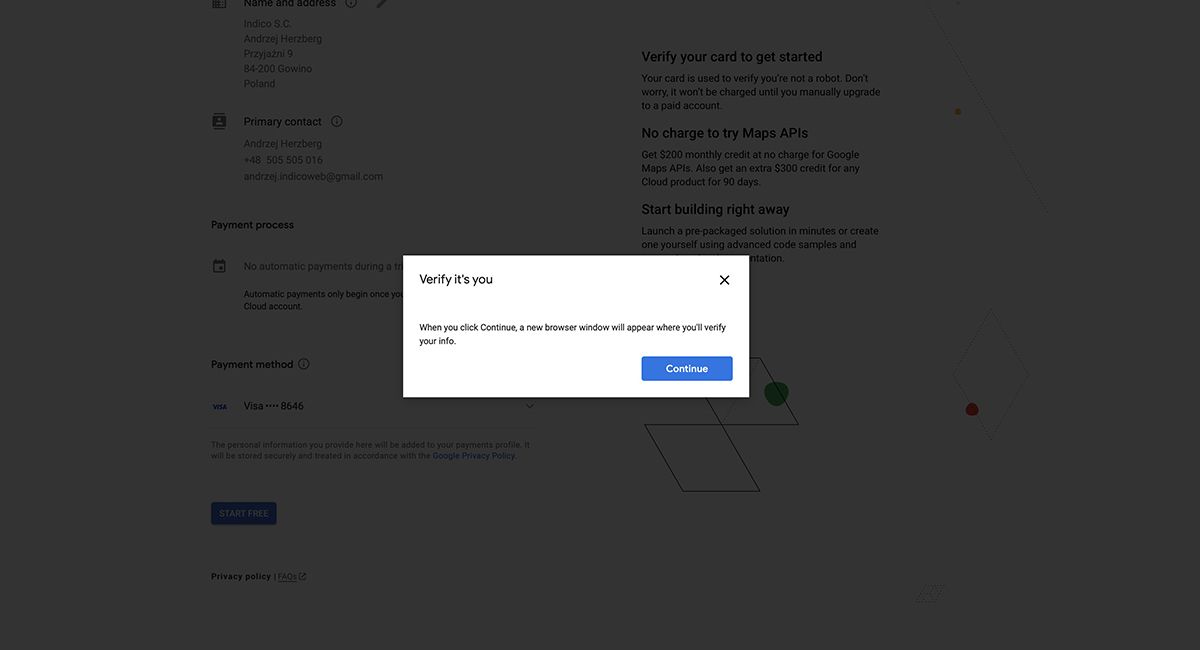
Once your credit card details have been added, authorization by your bank will be required.
Step 3: Creating a New Project
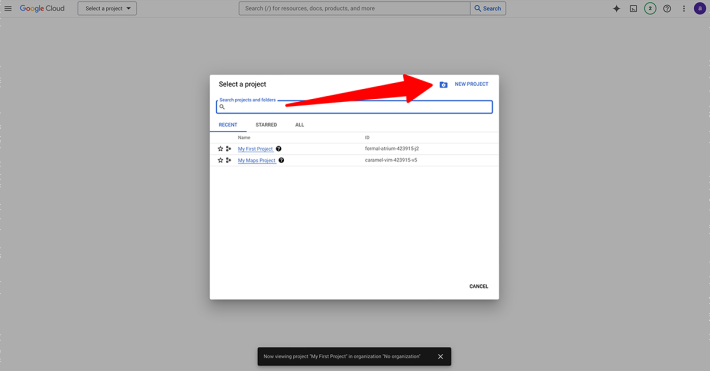
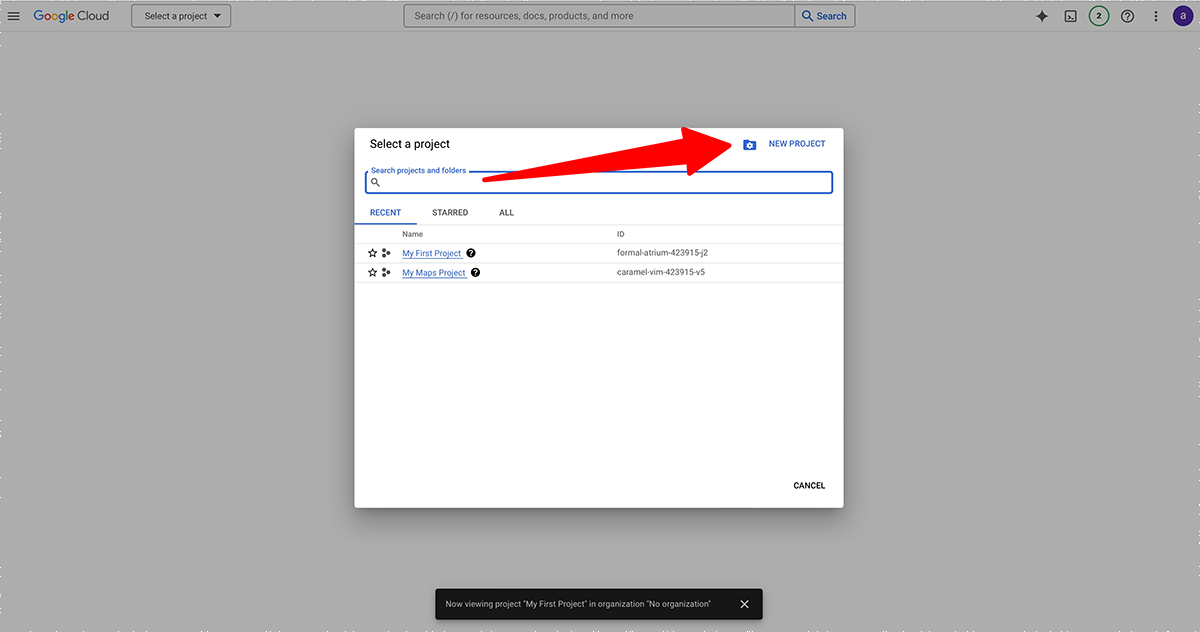
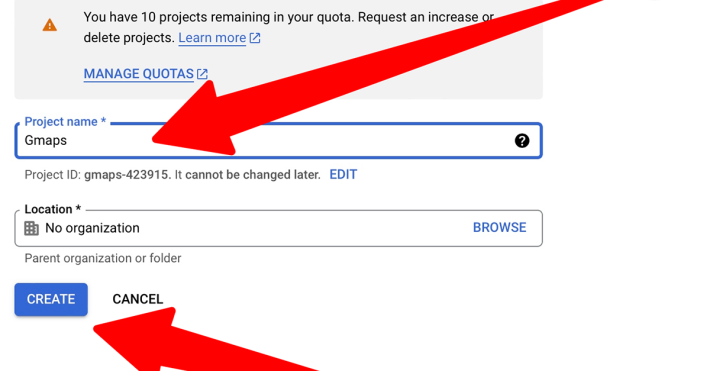
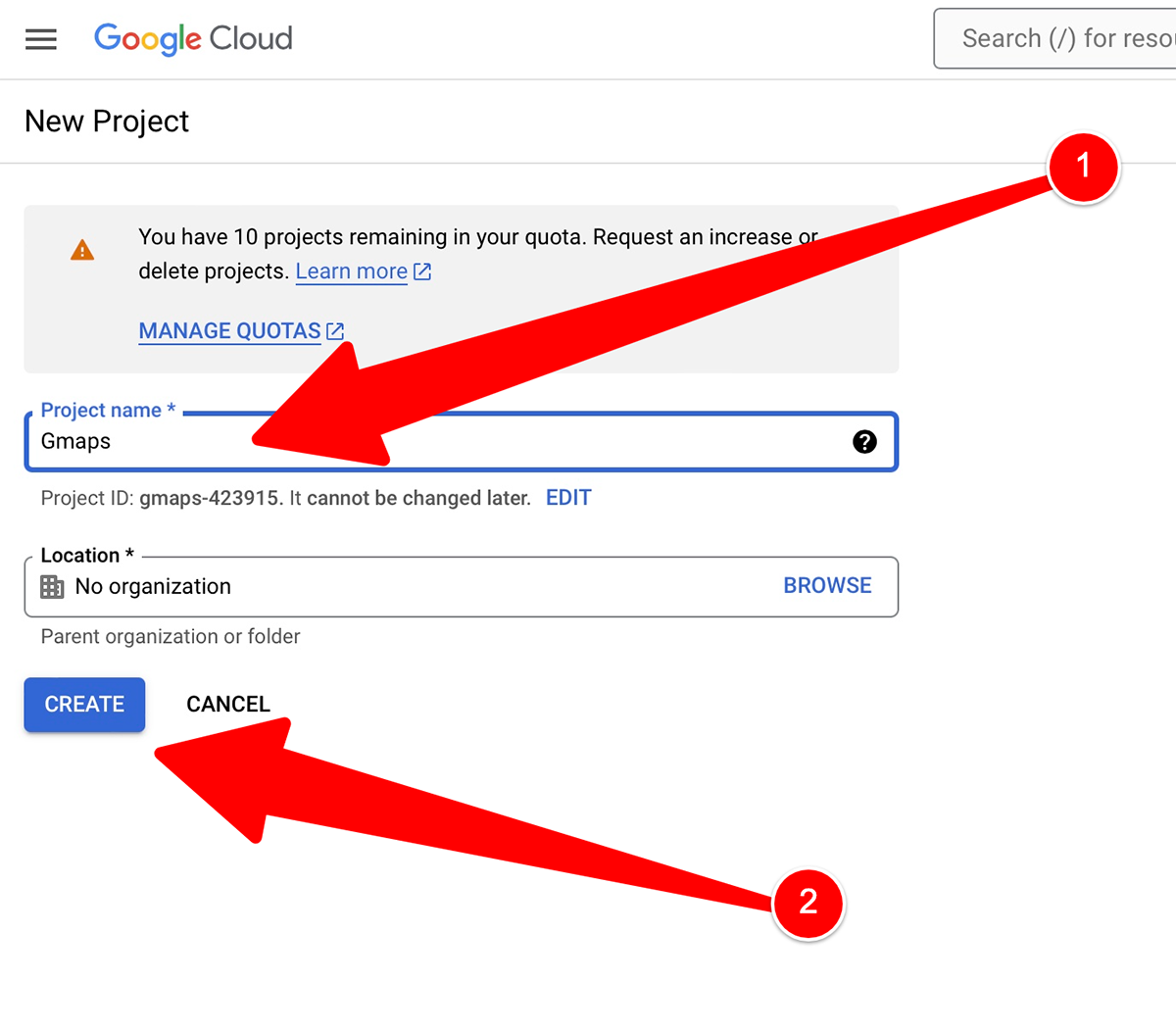
After configuring your Google Cloud account, you need to create a new project. Click on the drop-down menu in the top left corner and select "New Project." Name your project and click "Create." After creating the project, select it from the list of projects.
Step 4: Enabling Google Maps APIs
To use Google Maps, you need to enable the appropriate APIs. Go to the "API & Services" section and click "Library." Search for "Maps JavaScript API" and click "Enable." Repeat this step for other required APIs, such as "Geocoding API" or "Places API," depending on the features you want to use.
Step 5: Creating a Google Maps API Key
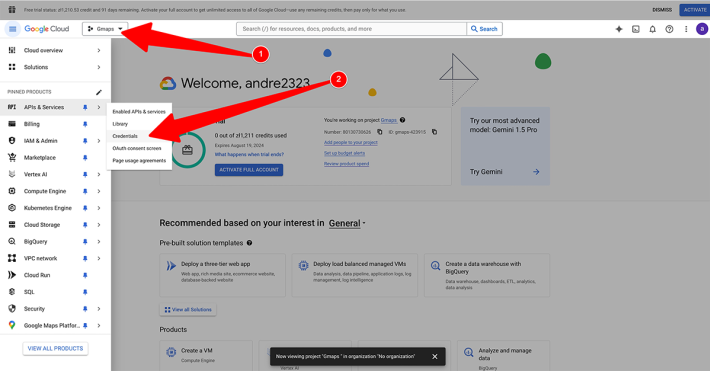
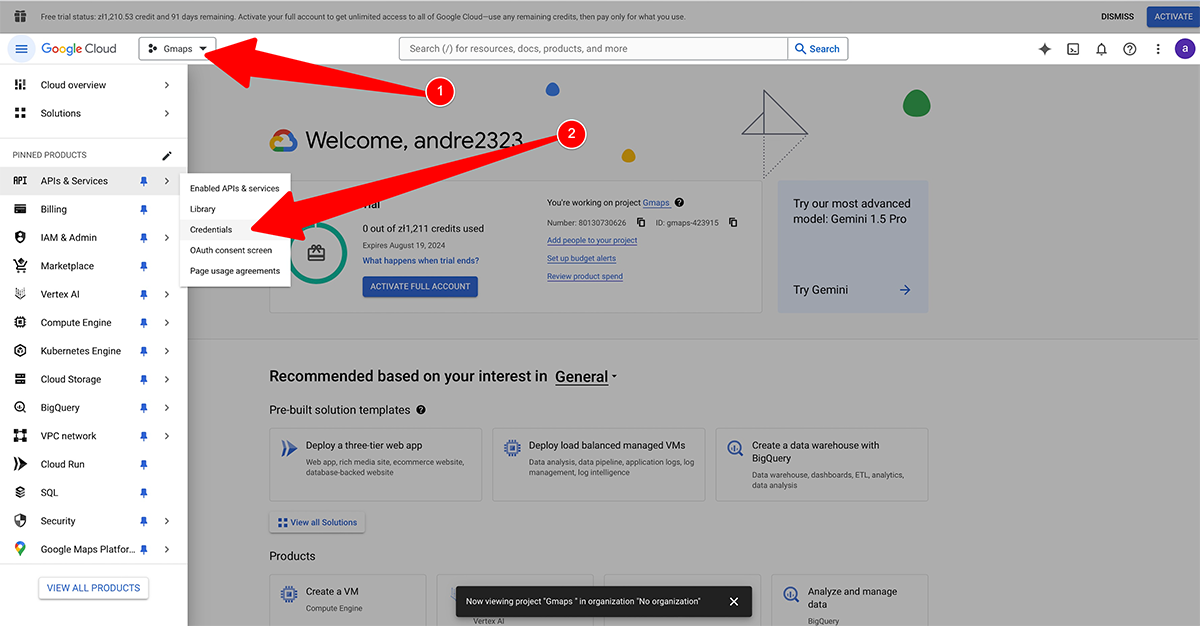
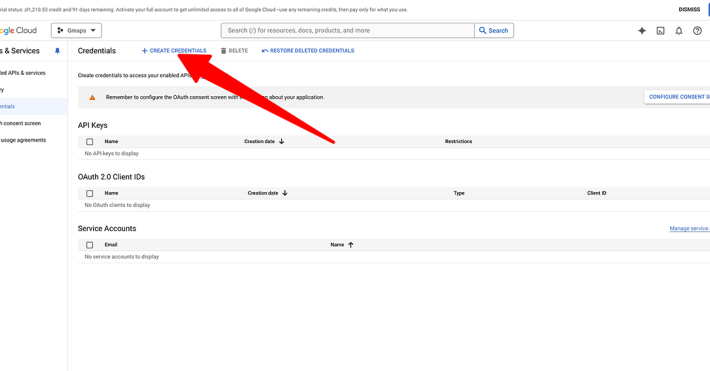
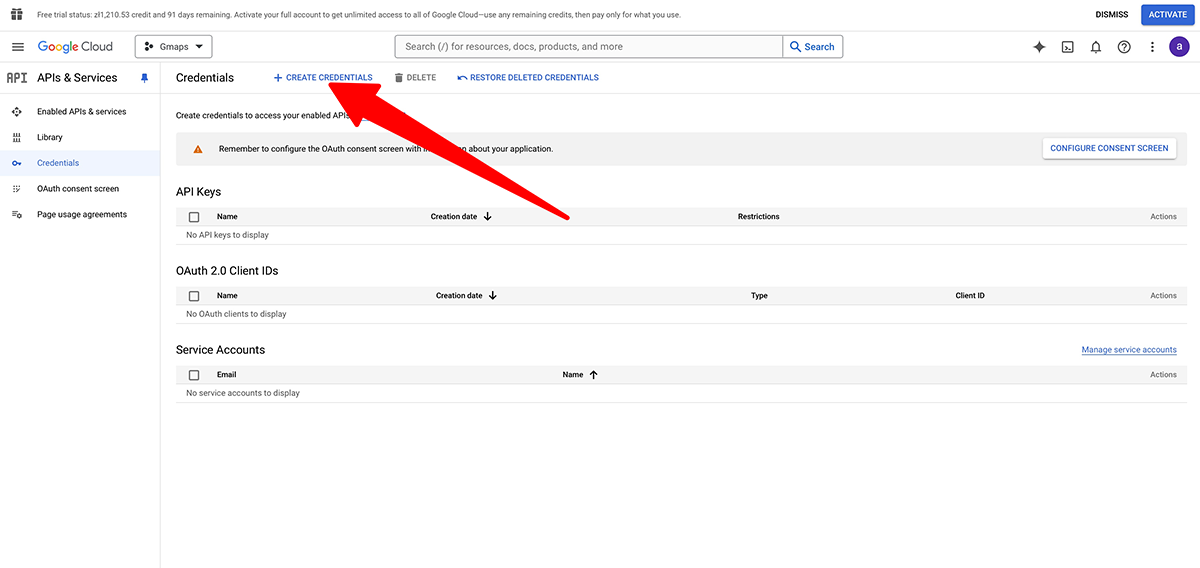
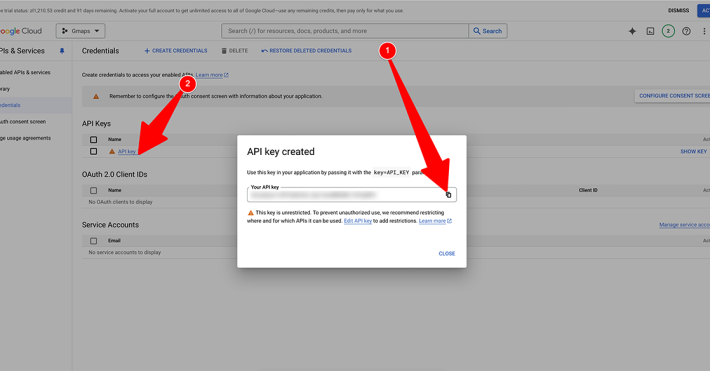
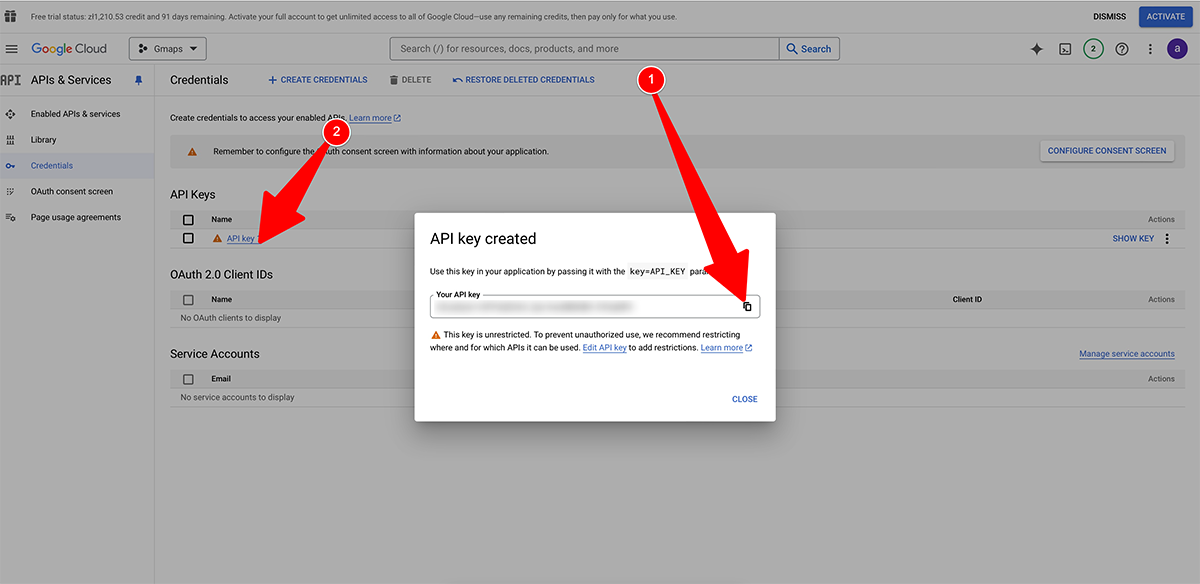
Now that the API is enabled, you need to generate an API key. Go to the "Credentials" section and click "Create Credentials," then select "API key." Google will generate a unique key for you, which you can use on your website. Copy this key and keep it in a safe place.
An API key will be generated. Copy it and save it in a safe place.
Step 6: Configuring the API Key
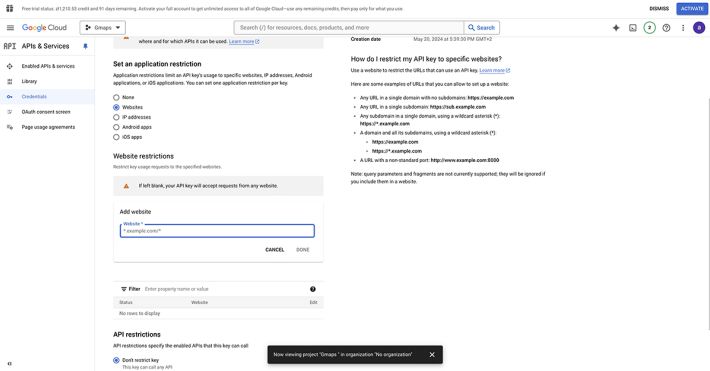
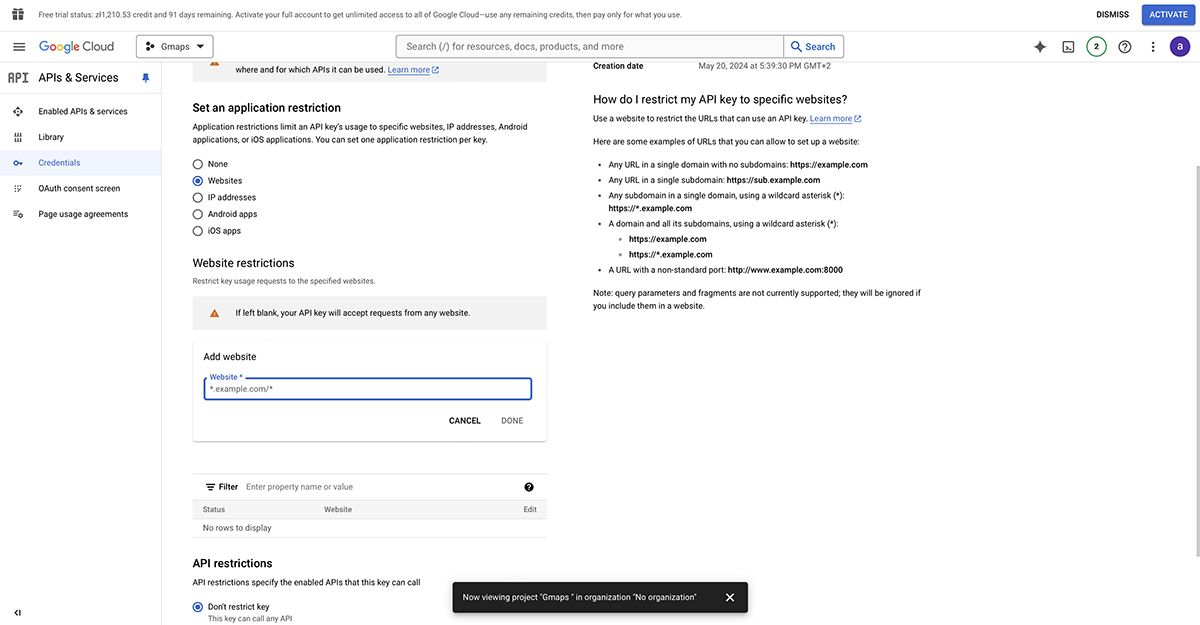
To secure your API key, you can set restrictions, such as limiting the domains from which the key can be used and restricting the types of requests. In the "Credentials" section, click on your API key and add the appropriate restrictions.
Implementing the API Key in DJ-Classifieds
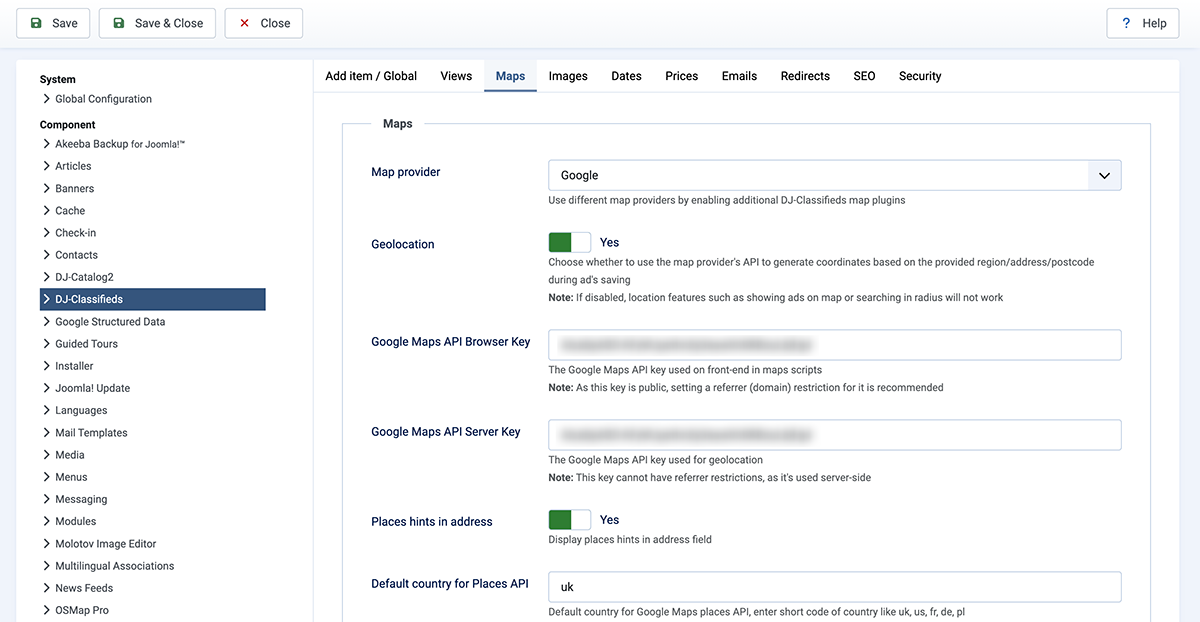
After generating and configuring your API key, you can implement it in components such as dj-classifieds. In the admin panel of your CMS, go to the dj-classifieds settings and paste your API key into the appropriate field. This will allow your listings to use the full functionality of Google Maps.
Implementing the API Key in Yootheme Builder
Yootheme Builder is a popular tool for creating websites that can also use Google Maps. To add your Google Maps API key to Yootheme Builder, follow these steps:
- Go to the Yootheme Builder admin panel.
- Open the settings of the template you are using.
- Select the "External Services" tab.
- Find the section related to Google Maps.
- Paste your Google Maps API key into the appropriate field.
- Save your changes.
After implementing the API key, Google Maps will be available in your Yootheme Builder, allowing you to add interactive maps to your site.
Conclusion
Generating a Google Maps API key is a simple process that opens up many possibilities for your website. Make sure to follow all the steps and secure your key to prevent unauthorized access. This way, your components, including DJ-Classifieds and Yootheme Builder, will work flawlessly, providing users with the best experience.